Was ist Farbharmonie?
Farben und somit die Farbharmonie spielen im Webdesign eine entscheidende Rolle:
Sie schaffen Atmosphäre, wecken Emotionen und können den Erfolg einer Website, mithilfe der richtigen Farbatmosphäre, maßgeblich beeinflussen.
Doch die richtige Farbwahl ist oft eine Herausforderung. Die Farbharmonie bietet eine effektive Lösung, um ein stimmiges und ansprechendes Design zu gestalten.
In diesem Artikel zeigen wir, was Farbharmonie ausmacht, wie sie funktioniert und wie du sie optimal für dein nächstes Webprojekt einsetzen kannst.

Inhaltsverzeichnis:
- Definition Farbharmonie
- Warum ist Farbharmonie wichtig im Webdesign?
- Das Farbkreis-Modell
- Analogfarben in der Farbharmonie
- Triadische Farbschemata
- Monochromatische Farbschemata
- Tetradische Farbschemata
- Psychologie der Farben
- Emotionale Wirkung von Farben
- Kulturelle Unterschiede bei der Farbwirkung
- Farben im Kontext von Zielgruppen und Marken
- Tools und Ressourcen zur Auswahl von Farbharmonie
- Beliebte Farbauswahl-Tools
- Praktische Tipps für die Farbwahl
- Farbinspiration aus der Natur oder Kunst
- Aktuelle Trends im Farbdesign
- Farbharmonie im Webdesign anwenden
- Gestaltung von Layouts mit Farbharmonie
- Farbharmonie und Branding
- Beispiele von erfolgreichen Webseiten mit Farbharmonie
- Häufige Fehler bei der Verwendung von Farbharmonie und wie du sie vermeidest
- Falsche Farbkombination
- Farben ohne Kontext oder Ziel verwenden
- Vernachlässigung von Barrierefreiheit
- Fazit Farben bewusst gestalten
Definition Farbharmonie
Die Farbharmonie beschreibt Farbkombinationen, die auf dem Farbkreis basieren und visuell ansprechend wirken, da sie ein ausgewogenes Verhältnis zwischen Kontrasten und Ähnlichkeiten schaffen.
Sie helfen dabei, Designs zu gestalten, die nicht nur schön aussehen, sondern auch eine klare Botschaft vermitteln. Farbharmonie kann Emotionen verstärken, Aufmerksamkeit lenken und die Benutzererfahrung verbessern – somit ist die Farbharmonie ein unverzichtbares Werkzeug für Webdesigner.
Warum ist Farbharmonie wichtig im Webdesign?

Im Webdesign geht es nicht nur um Ästhetik, sondern auch um Funktionalität. Farben beeinflussen, wie Nutzer eine Website wahrnehmen und mit ihr interagieren. Mit Farbharmonie kannst du:
- Visuelle Balance schaffen: Ein harmonischesFarbschema sorgt dafür, dass sich die Elemente einer Website natürlich und zusammenhängend anfühlen.
- Emotionen wecken: Farben erzeugen Stimmungen und können Vertrauen, Energie oder Ruhe vermitteln – je nach Ziel der Website.
- Markenidentität stärken: Eine gut abgestimmte Farbpalette kann eine Marke unverwechselbar und einprägsam machen.
- Benutzerfreundlichkeit steigern: Mit durchdachten Farbkontrasten wird die Lesbarkeit verbessert und die Navigation erleichtert.
Eine Website mit harmonischen Farben fühlt sich intuitiv und angenehm an, was nicht nur die Verweildauer der Nutzer erhöht, sondern auch das Vertrauen in die Inhalte stärkt. Im weiteren Verlauf dieses Artikels lernst du, wie du Farbharmonie gezielt einsetzt, um genau diese Vorteile zu nutzen.
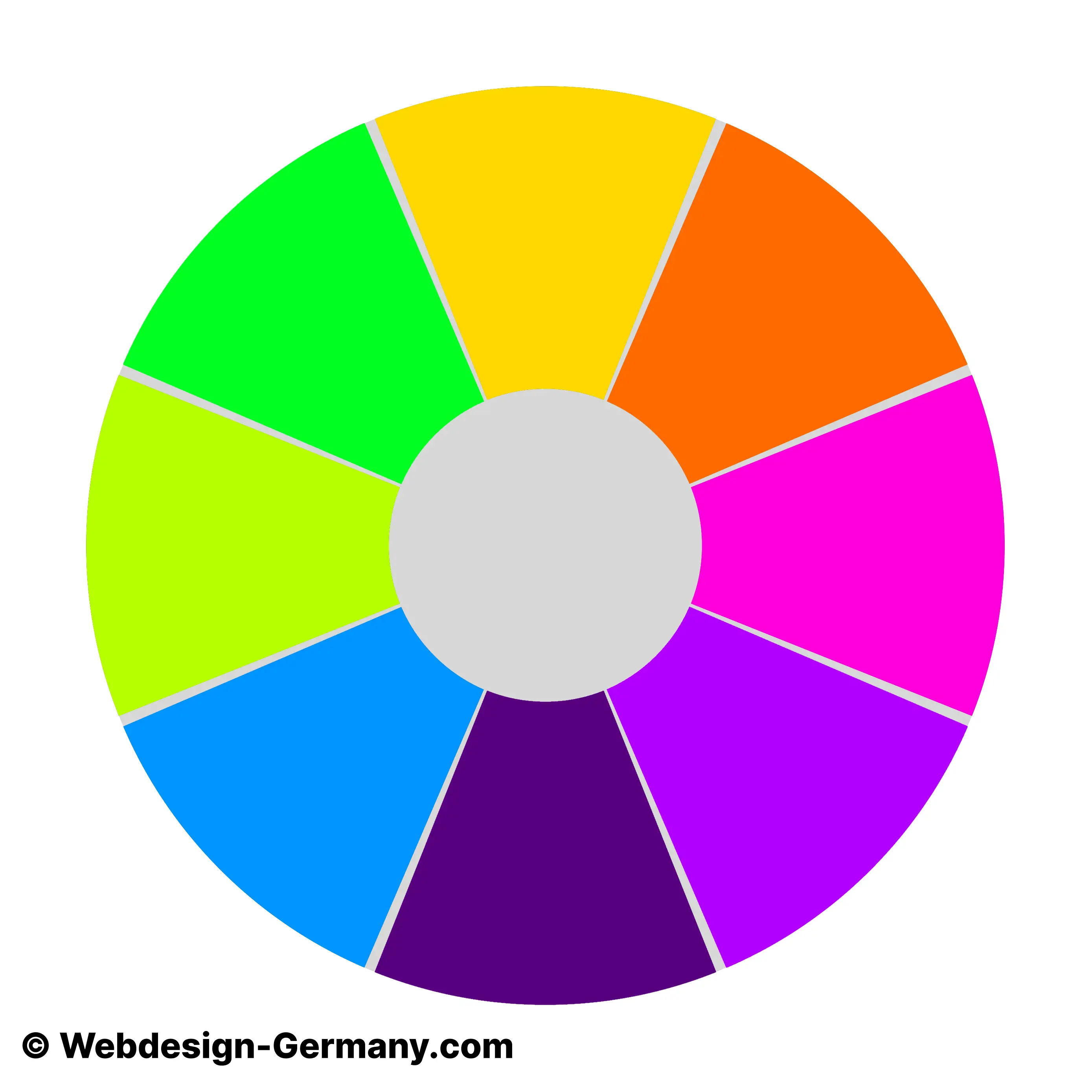
Das Farbkreis-Modell

Der Farbkreis ist ein essenzielles Werkzeug, um die Farbharmonie zu verstehen und anzuwenden. Entwickelt von Sir Isaac Newton im 17. Jahrhundert, stellt er Farben in einem Kreis dar, um ihre Beziehungen zueinander zu visualisieren.
Aufbau des Farbkreises:
Der Kreis besteht aus Primärfarben (Rot, Blau, Gelb), Sekundärfarben (Grün, Orange, Violett) und Tertiärfarben, die durch Mischen von Primär- und Sekundärfarben entstehen. Die Anordnung basiert darauf, wie Farben optisch harmonieren oder Kontraste bilden.
Farbfamilien und ihre Wirkung:
- Warme Farben (Rot, Orange, Gelb): Energiegeladen, emotional, ansprechend.
- Kalte Farben (Blau, Grün, Violett): Ruhig, beruhigend, professionell.
- Neutrale Farben (Schwarz, Weiß, Grau): Ausgleichend, vielseitig einsetzbar.
Farbharmonie-Schemata
Ein Farbschema ist eine Strategie zur Auswahl von Farben, die im Zusammenspiel ästhetisch und funktional wirken. Hier die gängigsten Schemata:
Komplementärfarben:
Farben, die sich im Farbkreis gegenüberliegen (z. B. Blau und Orange). Sie erzeugen starkeKontraste und eignen sich hervorragend, um Elemente hervorzuheben.
Mehr kannst du in unserem Artikel über Komplementäfarben lesen.
Anwendung: Akzente setzen, z. B. für Buttons oder Call-to-Action-Elemente.
Nicht übertreiben, da es sonst visuell anstrengend wirkt.
Analogfarben in der Farbharmonie:
Farben, die nebeneinander im Farbkreis liegen (z. B. Blau, Blaugrün, Grün). Sie wirken harmonisch und beruhigend.
Anwendung: Ideal für ruhige Designs, z. B. bei Gesundheits- oder Wellness-Websites.
Einen Farbton dominieren lassen, um Monotonie zu vermeiden.
Triadische Farbschemata:
Drei Farben, die gleichmäßig im Farbkreis verteilt sind (z. B. Rot, Gelb, Blau). Sie erzeugen Balance und Lebendigkeit.
Anwendung: Besonders geeignet für verspielte oder kreative Designs.
Eine Farbe als Hauptfarbe definieren, die anderen für Akzente verwenden.
Monochromatische Farbschemata:
Eine einzige Farbe in verschiedenen Abstufungen (z. B. Hellblau, Blau, Dunkelblau). Sie wirken schlicht, elegant und modern.
Anwendung: Perfekt für minimalistische Designs oder Marken, die Seriosität ausstrahlen möchten.
Vorteil: Einfach anzuwenden, ohne das Risiko von Farbkonflikten.
Tetradische Farbschemata:
Vier Farben, die zwei komplementäre Paare bilden (z. B. Blau und Orange sowie Grün und Rot). Sie sind dynamisch und vielseitig, erfordern jedoch eine sorgfältige Balance.
Anwendung: Gut für lebendige Designs mit vielen Elementen.
Herausforderung: Die richtige Gewichtung finden, damit das Design nicht überladen wirkt.
Der Farbkreis und die Farbharmonie-Schemata bilden die Grundlage, um Farben gezielt einzusetzen. Mit diesen Konzepten kannst du Designs schaffen, die sowohl ästhetisch als auch funktional überzeugen. Im nächsten Abschnitt betrachten wir, wie Farben über die visuelle Wirkung hinaus Emotionen und Assoziationen beeinflussen können.

Psychologie der Farben
Farben beeinflussen unsere Wahrnehmung und unser Verhalten stärker, als wir oft denken. Sie rufen Emotionen hervor, vermitteln Botschaften und prägen den Gesamteindruck einer Website. Für Designer ist es daher wichtig, die psychologische Wirkung von Farben zu verstehen und gezielt einzusetzen.
Emotionale Wirkung von Farben
Jede Farbe hat eine eigene "Sprache", die bestimmte Gefühle und Stimmungen hervorrufen kann. Hier einige Beispiele für die psychologische Wirkung der wichtigsten Farben:

Emotionale Wirkung von Rot:
- Wirkung: Energie, Leidenschaft, Dringlichkeit.
- Einsatz: Für Call-to-Action-Buttons, Warnungen oder Angebote.
- Vorsicht: Zu viel Rot kann aggressiv wirken und sollte gezielt eingesetzt werden.
Emotionale Wirkung von Blau:
- Wirkung: Vertrauen, Ruhe, Professionalität.
- Einsatz: Häufig bei Banken, Versicherungen und Technologieunternehmen.
- Vorteil: Blau wirkt beruhigend und professionell, vermeidet aber emotionale Wärme.
Emotionale Wirkung von Gelb:
- Wirkung: Optimismus, Energie, Freundlichkeit.
- Einsatz: Für aufmerksamkeitsstarke Bereiche wie Verkaufsbanner.
- Vorsicht: Kann in großen Mengen aufdringlich wirken.
Emotionale Wirkung von Grün:
- Wirkung: Natur, Gesundheit, Wachstum.
- Einsatz: Beliebt bei nachhaltigen oder gesundheitsbezogenen Marken.
- Vorteil: Grün hat eine beruhigende und erdende Wirkung.
Emotionale Wirkung von Orange:
- Wirkung: Energie, Kreativität, Verspieltheit.
- Einsatz: Für Marken, die einen jugendlichen oder dynamischen Eindruck vermitteln wollen.
- Tipp: Ideal für Akzente, um Lebendigkeit zu erzeugen.
Emotionale Wirkung von Schwarz:
- Wirkung: Eleganz, Macht, Modernität.
- Einsatz: Für Luxusmarken und minimalistische Designs.
- Vorteil: Kombiniert gut mit fast allen anderen Farben.
Emotionale Wirkung von Weiß:
- Wirkung: Reinheit, Einfachheit, Klarheit.
- Einsatz: Für minimalistische Designs und als Hintergrundfarbe, um Inhalte hervorzuheben.
Kulturelle Unterschiede bei der Farbwirkung
Die Bedeutung von Farben ist nicht universell – sie kann je nach Kultur stark variieren. Webdesigner, die international arbeiten, sollten diese Unterschiede berücksichtigen:
Kulturelle Unterschiede von Weiß:
- In westlichen Kulturen symbolisiert Weiß Reinheit und Unschuld (z. B. bei Hochzeiten).
- In asiatischen Kulturen wird es jedoch oft mit Trauer und Tod assoziiert.
Kulturelle Unterschiede von Rot:
- In westlichen Ländern steht Rot für Leidenschaft und Dringlichkeit.
- In China symbolisiert Rot Glück und Wohlstand, wird aber auch für Festlichkeiten genutzt.
Kulturelle Unterschiede von Gelb:
- In den USA und Europa wirkt Gelb fröhlich und optimistisch.
- In Ländern wie Ägypten steht es jedoch für Trauer.
Kulturelle Unterschiede von Grün:
- In westlichen Kulturen wird Grün oft mit Natur und Wachstum assoziiert.
- In einigen muslimischen Ländern ist Grün eine heilige Farbe.
Kulturelle Unterschiede von Blau:
- In den meisten Kulturen symbolisiert Blau Vertrauen und Stabilität.
- In Indien kann es jedoch mit Trauer in Verbindung gebracht werden.
Farben im Kontext von Zielgruppen und Marken
Die Wahl der Farben sollte immer im Zusammenhang mit der Zielgruppe und der Markenidentität erfolgen:
Zielgruppenorientiert:
- Jüngere Zielgruppen sprechen auf kräftige und dynamische Farben an (z. B. Orange, Lila).
- Ältere Zielgruppen bevorzugen dezentere und beruhigende Farben (z. B. Blau, Grün).
Markenbotschaft:
- Eine nachhaltige Marke kann durch grüne Farbtöne Authentizität zeigen.
- Eine Luxusmarke unterstreicht ihre Exklusivität durch Schwarz oder Gold.
Farben sind mächtige Werkzeuge im Webdesign, die weit über die visuelle Ästhetik hinausgehen. Sie beeinflussen, wie Nutzer eine Website emotional erleben und mit ihr interagieren. Mit einem fundierten Verständnis der Farbpsychologie kannst du nicht nur das Aussehen, sondern auch die Wirkung deines Designs optimieren. Im nächsten Abschnitt werfen wir einen Blick auf praktische Tools, die dir bei der Auswahl der richtigen Farbkombinationen helfen.
Tools und Ressourcen zur Auswahl von Farbharmonie
Die Auswahl von Farbharmonie erfordert nicht nur ein Verständnis von Farbharmonie und -psychologie, sondern auch die richtigen Werkzeuge. Zum Glück gibt es zahlreiche Tools und Ressourcen, die dir dabei helfen, eine perfekte Farbpalette für dein Webdesign zu erstellen.
Beliebte Farbauswahl-Tools

Hier sind einige der bekanntesten und effektivsten Tools zur Erstellung von Farbpaletten:
Adobe Color
Funktionen:
Adobe Color ermöglicht es dir, verschiedene Farbschemata wie komplementär, triadisch oder monochromatisch zu erstellen. Du kannst sogar Bilder hochladen, um Farben aus ihnen zu extrahieren.
Besonderheit:
Integration mit Adobe Creative Cloud, sodass Paletten nahtlos in Tools wie Photoshop oder Illustrator verwendet werden können.
Anwendung: Ideal für Profis, die präzise Farbpaletten benötigen.
Coolors
Funktionen:
Coolors generiert automatisch harmonische Farbpaletten, die du anpassen und speichern kannst. Du kannst Farbverläufe erstellen, Kontraste überprüfen und Paletten mit Hex-Codes exportieren.
Besonderheit:
Die einfache Bedienung und die Möglichkeit, direkt mit dem Farbkreis zu arbeiten.
Anwendung: Perfekt für Anfänger und schnelle Inspiration.
Paletton
Funktionen:
Ein interaktives Tool, das sich auf die Erstellung von Farbschemata nach Farbkreis-Regeln spezialisiert hat. Es bietet Echtzeit-Vorschauen, wie die Farben in einem Design wirken.
Besonderheit:
Simuliert, wie die Farbpalette für Menschen mit Farbsehschwächen aussieht.
Anwendung: Gut für Webdesigner, die Barrierefreiheit berücksichtigen möchten.
Material Design Color Tool
Funktionen:
Erstellt Farbpaletten basierend auf Googles Material Design Guidelines. Es zeigt auch, wie die Farben in UI-Elementen verwendet werden können.
Besonderheit:
Optimiert für die Verwendung in App- und Webdesigns nach modernen Standards.
Anwendung: Perfekt für Projekte, die sich an Material Design orientieren.
Praktische Tipps für die Farbwahl
- Fokus auf Barrierefreiheit: Farben sollten nicht nur schön aussehen, sondern auch funktional sein. Nutze Kontrast-Checker wie WebAIM, um sicherzustellen, dass Texte und Elemente für alle Nutzer gut lesbar sind.
- Beispiel: Ein dunkelgrauer Text auf einem hellgrauen Hintergrund kann schwer lesbar sein, während Schwarz auf Weiß klare Kontraste schafft.
Farbinspiration aus der Natur oder Kunst:
- Viele der harmonischsten Farbpaletten finden sich in der Natur – z. B. ein Sonnenuntergang oder eine Sommerwiese. Nutze Tools wie Canva’s Palette Generator, um Farben aus Fotos zu extrahieren.
- Künstlerische Werke bieten ebenfalls Inspiration: Die Farbkompositionen von Meistern wie Van Gogh oder Monet sind zeitlos und ansprechend.
Trends beachten, aber mit Bedacht anwenden: Aktuelle Farbtrends können deinem Design einen modernen Look verleihen, aber sie sind oft kurzlebig. Kombiniere trendige Farben mit zeitlosen Tönen, um eine nachhaltige Ästhetik zu schaffen.
Testen: Farben können je nach Bildschirm, Umgebung oder Kontext unterschiedlich wirken. Teste deine Farbpalette auf verschiedenen Geräten und unter realen Bedingungen.
Aktuelle Trends im Farbdesign
- Naturinspirierte Paletten: Erdige Töne wie Olivgrün, Sandbeige und Brauntöne sind 2024 besonders beliebt. Sie vermitteln Ruhe und Natürlichkeit.
- Anwendung: Perfekt für nachhaltige Marken oder Wellness-Websites.
Lebendige Akzentfarben:
- Neonfarben oder knallige Akzente wie Korallenrot oder Türkis verleihen einem minimalistischen Design Energie und Modernität.
- Anwendung: Ideal, um wichtige Elemente wie Buttons hervorzuheben.
Verläufe und Farbüberlagerungen:
- Gradient-Designs sind weiterhin im Trend, z. B. Blau zu Lila oder Pink zu Orange. Sie schaffen Tiefe und Dynamik.
- Anwendung: Gut für Hintergründe oder moderne Header-Bereiche.
Monochrome Looks mit Akzenten:
- Eine ruhige, einfarbige Palette, ergänzt durch eine einzige Akzentfarbe, erzeugt ein klares und modernes Design.
- Anwendung: Für minimalistische oder luxuriöse Marken.
Die richtigen Tools und Techniken zur Farbauswahl machen den Prozess einfacher und effektiver. Egal, ob du ein Anfänger bist oder ein erfahrener Designer – mit den vorgestellten Ressourcen und Tipps kannst du harmonische Farbpaletten erstellen, die dein Webdesign auf ein neues Level heben. Im nächsten Abschnitt geht es darum, wie du diese Farben praktisch und gezielt in deinen Projekten anwendest.
Farbharmonie im Webdesign anwenden
Die Auswahl der richtigen Farbharmonie ist der erste Schritt. Entscheidend ist jedoch, wie du diese Farben in deinem Webdesign einsetzt, um ein stimmiges, funktionales und ansprechendes Ergebnis zu erzielen. In diesem Abschnitt betrachten wir, wie du Farbharmonie für verschiedene Design-Bereiche optimal nutzen kannst.
Gestaltung von Layouts mit Farbharmonie
Hintergrund und Vordergrund: Balance schaffen
Der Hintergrund sollte neutral und ruhig sein, damit der Vordergrund hervorsticht. Verwende z. B. monochromatische oder analoge Farbtöne für den Hintergrund und akzentuiere wichtige Inhalte mit komplementären Farben.
Beispiel: Ein helles Blau als Hintergrundfarbe kombiniert mit einem kräftigen Orangeton für Buttons oder Überschriften.
Farbhierarchie etablieren
Nutze Farben, um eine visuelle Hierarchie zu schaffen. Die Hauptfarbe (Primary Color) ist die dominanteste und wird für wichtige Elemente wie den Header verwendet. Sekundärfarben und Akzentfarben können für Navigation, Buttons oder Links eingesetzt werden.
Tipp: Ein 60-30-10-Verhältnis ist bewährt: 60 % Hauptfarbe, 30 % Sekundärfarbe, 10 % Akzentfarbe.
Kontraste gezielt einsetzen
Starke Kontraste verbessern die Lesbarkeit und lenken die Aufmerksamkeit. Verwende z. B. eine helle Schrift auf dunklen Hintergründen oder umgekehrt.
Tools wie WebAIM Contrast Checker helfen, den Kontrast zwischen Text und Hintergrund zu prüfen, besonders im Hinblick auf Barrierefreiheit.
Farbharmonie und Branding
Farbpaletten an die Marke anpassen
- Farben sind ein zentraler Bestandteil der Markenidentität. Wähle Farbharmonie, die die Markenbotschaft und -werte unterstützen.
- Beispiel: Eine nachhaltige Marke könnte Grün als Hauptfarbe verwenden und diese mit erdigen Tönen kombinieren. Eine moderne Tech-Marke könnte Blau mit dynamischen Akzenten wie Neonpink kombinieren.
Wiedererkennbarkeit fördern
- Konsistenz ist der Schlüssel. Verwende dieselbe Farbpalette für alle Webelemente, Marketingmaterialien und soziale Medien, um die Wiedererkennbarkeit der Marke zu stärken.
Emotionale Verbindung schaffen
- Die Farbwahl sollte die gewünschte Emotion vermitteln. Ein Finanzdienstleister könnte Blau nutzen, um Vertrauen auszustrahlen, während eine Eventagentur auf lebendige Farben wie Rot oder Gelb setzt, um Energie und Kreativität zu vermitteln.
Beispiele von erfolgreichen Webseiten mit Farbharmonie
Minimalistische Websites:
Beispiel: Apple
Hauptfarben: Weiß, Schwarz, Grau.
Anwendung: Klare, monochromatische Farbschemata mit Akzenten, die Produkte in den Fokus rücken.
Dynamische und kreative Websites:
Beispiel: Spotify
Hauptfarben: Schwarz, Grün, Neon-Akzente.
Anwendung: Eine dunkle Basis mit lebendigen Akzenten, um Dynamik und Modernität zu vermitteln.
Nachhaltige Marken:
Beispiel: Patagonia
Hauptfarben: Erdtöne, Blau, Grün.
Anwendung: Harmonische Paletten, die Naturverbundenheit und Authentizität betonen.
Bildungsplattformen:
Beispiel: Duolingo
Hauptfarben: Grün, Gelb, Blau.
Anwendung: Lebendige Farben, die Freundlichkeit und Motivation fördern, kombiniert mit einem klaren, spielerischen Design.
Farbharmonie im Webdesign geht über die Auswahl schöner Farben hinaus. Es geht darum, diese Farben sinnvoll einzusetzen, um das Layout, die Markenidentität und die Benutzererfahrung zu unterstützen. Indem du Farben strategisch anwendest, schaffst du Websites, die nicht nur ästhetisch ansprechend, sondern auch funktional und einprägsam sind. Im nächsten Abschnitt werfen wir einen Blick auf häufige Fehler und wie du sie vermeidest.
Häufige Fehler bei der Verwendung von Farbharmonie und wie du sie vermeidest
Die richtige Anwendung von Farbharmonie kann ein Design aufwerten, doch Fehler in der Farbwahl können genauso schnell eine Website unprofessionell oder unzugänglich wirken lassen. Im Folgenden findest du häufige Fehler und Tipps, wie du sie vermeiden kannst.
Zu viele Farben verwenden
Problem:
Eine überladene Farbpalette kann chaotisch wirken und die Benutzerfreundlichkeit beeinträchtigen. Nutzer wissen nicht, wohin sie schauen sollen, und die visuelle Hierarchie geht verloren.
Lösung: Begrenze deine Farbpalette auf 3 bis 5 Farben:
- Hauptfarbe: Für das Branding und zentrale Elemente.
- Sekundärfarben: Für unterstützende Elemente wie Hintergründe oder Textbereiche.
- Akzentfarbe: Um bestimmte Elemente hervorzuheben, z. B. Buttons oder Links.
- Nutze Tools wie Coolors, um die Farbpalette schlank und harmonisch zu halten.
Zu wenig Kontrast
Problem:
Ein geringer Kontrast zwischen Text und Hintergrund kann die Lesbarkeit stark beeinträchtigen, besonders für Menschen mit Sehbeeinträchtigungen. Dies wirkt sich negativ auf die Benutzererfahrung und Barrierefreiheit aus.
Lösung:
- Kontrastregeln beachten: Der Mindestkontrastwert für Text nach den WCAG (Web Content Accessibility Guidelines) beträgt 4,5:1. Verwende Tools wie den WebAIM Contrast Checker, um Kontraste zu testen.
- Dunkle und helle Farben kombinieren:
- Setze z. B. dunkle Schrift auf hellem Hintergrund ein oder umgekehrt.
Falsche Farbkombination
Problem:
Nicht harmonierende Farben können das Design unprofessionell wirken lassen. Beispiele sind Farben, die sich im Farbkreis beißen oder unangenehme visuelle Effekte erzeugen (z. B. Rot und Grün in falscher Kombination).
Lösung:
- Farbharmonie-Schemata anwenden:
- Nutze komplementäre, triadische oder analoge Farbschemata aus dem Farbkreis, um sicherzustellen, dass deine Farben zusammenpassen.
- Farbtests durchführen:
- Erstelle Prototypen oder Mockups und überprüfe, wie die Farben zusammenwirken.
Farben ohne Kontext oder Ziel verwenden
Problem:
Farben, die nicht zur Markenbotschaft, Zielgruppe oder Funktion der Website passen, können Verwirrung stiften. Beispielsweise könnte ein übermäßig bunter Auftritt das Vertrauen bei einer seriösen Anwaltskanzlei beeintrachten.
Lösung:
- Markenidentität berücksichtigen: Wähle Farben, die zu den Werten und der Persönlichkeit der Marke passen. Für eine umweltbewusste Marke könnten natürliche Grün- und Brauntöne passend sein, während eine Technologiemarke auf kühle Blau- und Grautöne setzt.
Zielgruppe analysieren: Berücksichtige die Erwartungen der Zielgruppe. Jüngere Nutzer könnten knallige Farben ansprechend finden, ältere Nutzer bevorzugen oft dezentere Töne.
Vernachlässigung von Barrierefreiheit
Problem:
Designs, die Farben als einzige Unterscheidungsmerkmale verwenden oder Farbsehschwächen nicht berücksichtigen, schließen potenziell eine Gruppe von Nutzern aus.
Lösung:
- Farben mit anderen Hinweisen kombinieren: Verwende zusätzlich Symbole, Muster oder Texte, um wichtige Informationen zu vermitteln. Ein Beispiel: Ein Warnsymbol sollte nicht nur durch die Farbe Rot, sondern auch durch ein Icon wie ein Ausrufezeichen hervorgehoben werden.
- Farbsimulationen nutzen: Tools wie Sim Daltonism helfen, zu sehen, wie dein Design für Menschen mit Farbsehschwächen aussieht.
Farben nicht konsistent verwenden
Problem:
Eine uneinheitliche Farbverwendung, z. B. verschiedene Blautöne für Buttons oder Links, wirkt unprofessionell und verwirrend.
Lösung:
- Designsystem erstellen: Definiere klare Regeln für die Farbverwendung in einem Designsystem oder Styleguide.
- Hauptfarbe: Für zentrale Branding-Elemente.
- Sekundärfarbe: Für weniger prominente Abschnitte.
- Akzentfarbe: Für Calls-to-Action.
Trends blind folgen
Problem:
Manche Farben oder Stile sind nur kurzfristig modern. Wer blind auf Trends setzt, riskiert, dass das Design schnell veraltet wirkt.
Lösung:
- Trends mit Bedacht anwenden: Verwende moderne Akzente, ohne die gesamte Farbpalette umzustellen.
- Klassische Elemente beibehalten:
- Kombiniere zeitlose Farben mit trendigen Tönen, um ein langfristig attraktives Design zu schaffen
Fehler bei der Verwendung von Farbharmonie lassen sich vermeiden, wenn du sorgfältig planst und die Grundlagen von Farbharmonie, Kontrast und Zielgruppenorientierung beachtest. Ein durchdachtes und gut getestetes Farbschema sorgt dafür, dass dein Webdesign nicht nur optisch überzeugt, sondern auch funktional und inklusiv ist. Im letzten Abschnitt fassen wir die wichtigsten Erkenntnisse zusammen und geben dir praktische Tipps für deinen Workflow.
Fazit: Farben bewusst gestalten
Farben sind weit mehr als nur ein ästhetisches Element im Webdesign – sie sind mächtige Werkzeuge, die Emotionen wecken, Markenidentität stärken und die Benutzererfahrung prägen. Von den Grundlagen der Farbharmonie über die Psychologie der Farben bis hin zur praktischen Umsetzung mit Tools und Techniken: Farbharmonie sind der Schlüssel zu einem stimmigen und effektiven Design.
Um Farben optimal einzusetzen, solltest du nicht nur die Theorie verstehen, sondern auch auf die Bedürfnisse deiner Zielgruppe und die Markenbotschaft achten. Mit den richtigen Ressourcen und einem bewussten Vorgehen kannst du ein Design schaffen, das nicht nur optisch überzeugt, sondern auch funktional, zugänglich und nachhaltig ist.
Denke daran: Weniger ist oft mehr, und eine klare Farbstrategie zahlt sich langfristig aus. Setze deine Farben gezielt ein, teste sie gründlich und lass sie für dich arbeiten – so entsteht ein Webdesign, das beeindruckt und in Erinnerung bleibt.