Was ist Webdesign?
Webdesign ist der kreative und technische Prozess, bei dem Websites geplant, gestaltet und entwickelt werden, um sie für Benutzer ansprechend und funktional zu machen.
Beim Webdesign geht es nicht nur um das visuelle Erscheinungsbild, sondern auch um die Benutzererfahrung (UX), die Navigation und die Performance einer Website.
In einer Welt, die immer stärker von der Digitalisierung geprägt ist, spielt Webdesign eine entscheidende Rolle bei der Präsentation von Marken, Produkten und Dienstleistungen im Internet.
Durch gut gestaltetes Webdesign kann deine Website das Vertrauen der Zielgruppe stärken und den Erfolg eines Unternehmens maßgeblich beeinflussen. Responsives Webdesign, das sich an verschiedene Bildschirmgrößen anpasst, und eine durchdachte Struktur sind heute unerlässlich, um die Suchmaschinenoptimierung (SEO) zu unterstützen und eine hohe Sichtbarkeit im Netz zu gewährleisten.
Egal, ob es sich um ein persönliches Portfolio, einen Online-Shop oder eine umfangreiche Unternehmenswebsite handelt: Webdesign vereint kreative Elemente wie Farben, Typografie und Bilder mit technischen Aspekten wie HTML, CSS und JavaScript.
Das Ziel ist stets, eine perfekte Balance zwischen Ästhetik und Funktionalität zu finden, um die Benutzerzufriedenheit zu maximieren.
In diesem Blog erfährst du alles über die Grundlagen, die Prozesse und die neuesten Trends im Webdesign – und warum es der Schlüssel zu deinem digitalen Erfolg sein kann!

Inhaltsverzeichnis:
- Die Definition von Webdesign und warum ist es wichtig?
- Warum ist Webdesign so wichtig?
- Was kostet Webdesign?
- Wichtige Begriffe im Webdesign
- Die Grundlagen des Webdesigns
- Die technischen Aspekte des Webdesigns
- Trends und Entwicklungen im modernen Webdesign
- Der Prozess des Webdesigns Von der Idee zur Umsetzung
- Webdesign und SEO Wie sie zusammenhängen
- Fazit Webdesign als Schlüssel zum Erfolg im Internet
Die Definition von Webdesign und warum ist es wichtig?
Webdesign bezeichnet die Gestaltung und Entwicklung von Websites, die sowohl visuell ansprechend als auch funktional sind. Es ist ein interdisziplinärer Prozess, der Aspekte aus Design, Technologie und Benutzerfreundlichkeit (UX) miteinander kombiniert, um eine optimale Benutzererfahrung zu schaffen.
In der heutigen Zeit, in der die Digitalisierung nahezu alle Bereiche des Lebens durchdringt, ist eine gut gestaltete Website ein entscheidender Erfolgsfaktor. Ob ein Unternehmen seine Produkte und Dienstleistungen präsentiert oder ein Einzelner sein persönliches Portfolio teilt – der erste Eindruck, den eine Website hinterlässt, zählt.
Hier kommt die Bedeutung von Webdesign ins Spiel: Es entscheidet darüber, ob Besucher auf der Seite bleiben oder sie verlassen.
Warum ist Webdesign so wichtig?
- Erster Eindruck und Markenwahrnehmung: Eine Website ist oft der erste Berührungspunkt zwischen der Marke und ihrer Zielgruppe. Ein professionelles Webdesign, das durch klare Strukturen, passende Farben und eine konsistente Typografie überzeugt, stärkt das Vertrauen und vermittelt Professionalität.
- Benutzerfreundlichkeit und Navigation: Webdesign stellt sicher, dass eine Website intuitiv bedienbar ist. Eine durchdachte Navigation, kurze Ladezeiten und ein ansprechendes Layout sorgen dafür, dass sich die Nutzer wohlfühlen und die gewünschten Informationen schnell finden.
- Responsives Design: Mit der zunehmenden Nutzung von Mobilgeräten ist responsives Webdesign unverzichtbar. Eine Website muss sich an unterschiedliche Bildschirmgrößen anpassen, um eine optimale Darstellung auf Smartphones, Tablets und Desktop-PCs zu gewährleisten.
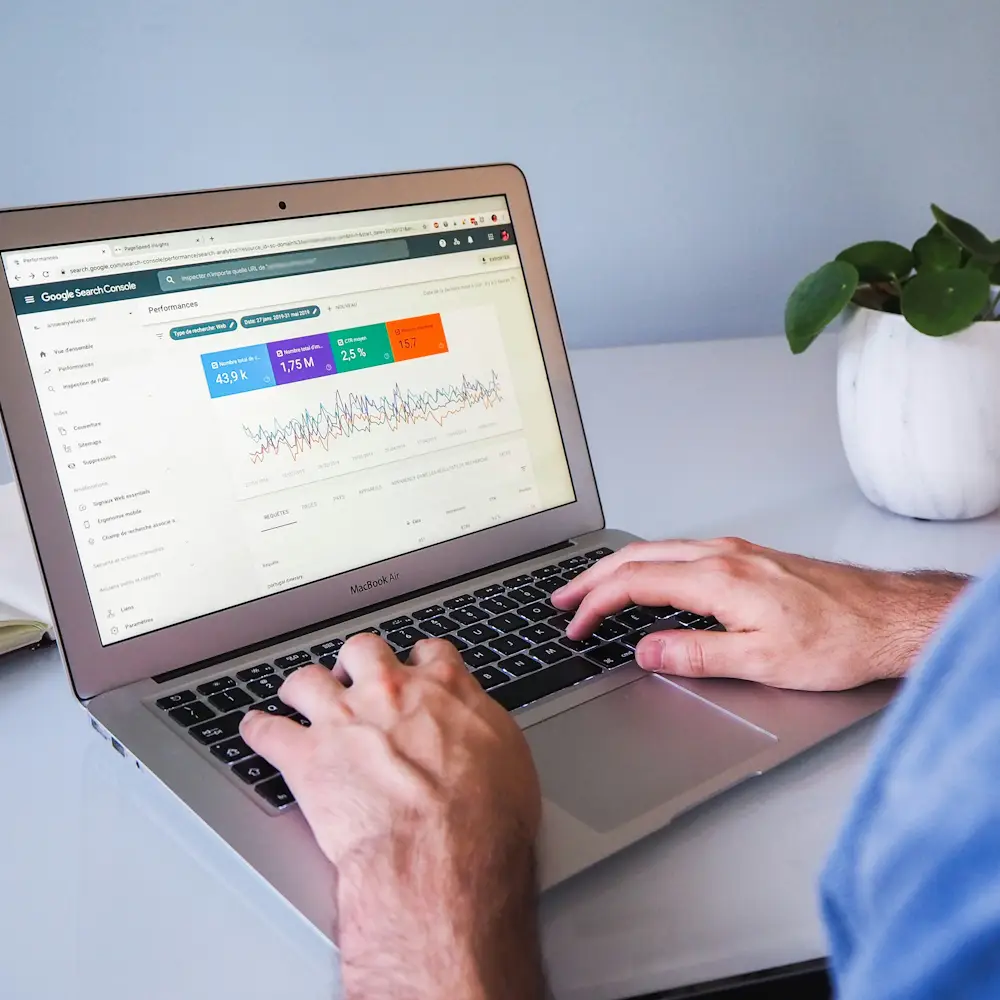
- SEO und Sichtbarkeit: Gutes Webdesign trägt zur Suchmaschinenoptimierung (SEO) bei. Eine klare Struktur, schnelle Ladezeiten und mobilfreundliches Design sind wichtige Faktoren, die von Suchmaschinen wie Google positiv bewertet werden. Eine bessere Sichtbarkeit bedeutet mehr Traffic und potenzielle Kunden.
- Wettbewerbsvorteil: In einem hart umkämpften digitalen Markt hebt ein durchdachtes Webdesign Unternehmen von der Konkurrenz ab. Eine Website, die sowohl optisch als auch funktional überzeugt, hinterlässt einen bleibenden Eindruck und erhöht die Kundenbindung.

Was kostet Webdesign?
Die Kosten für Webdesign variieren je nach Umfang, Komplexität und Anforderungen einer Website. Ein einfaches Design für eine kleine Unternehmenswebsite kann zwischen 1000 und 2.000 Euro kosten, während komplexere Websites mit individuellen Funktionen oder E-Commerce-Integration mehrere tausend Euro kosten können.
Weitere Faktoren, die den Preis beeinflussen, sind das verwendete Webdesign-Tool, die Anzahl der Seiten, die benötigten Funktionen (wie Formulare oder Datenbanken) und der Arbeitsaufwand für die Suchmaschinenoptimierung (SEO).
Professionelle Webdesigner und Agenturen bieten oft maßgeschneiderte Lösungen, die in der Regel teurer, aber auch qualitativ hochwertiger sind.
Webdesign ist weit mehr als nur die optische Gestaltung einer Website. Es vereint kreative und technische Elemente, um die Benutzerzufriedenheit zu maximieren und die Ziele von Unternehmen oder Einzelpersonen im Internet zu erreichen. Eine gut gestaltete Website stärkt die Markenidentität, verbessert die Benutzererfahrung und trägt zur langfristigen Erfolgssicherung bei.
In den nächsten Kapiteln werfen wir einen genaueren Blick auf die Grundlagen, technischen Aspekteund Trends, die modernes Webdesign prägen!

Wichtige Begriffe im Webdesign
- Desktop Website: Eine Desktop-Website ist eine Website, die speziell für die Nutzung auf größeren Bildschirmen wie Computern oder Laptops gestaltet wurde. Im Webdesign wird bei einer Desktop-Website der Fokus auf großzügige Layouts, detaillierte Inhalte und umfassende Navigationselemente gelegt, die auf kleineren Geräten möglicherweise nicht praktikabel wären. Typisch für Desktop-Websites sind breite Bildformate, mehrere Spalten und eine detaillierte Darstellung komplexer Inhalte. Dennoch muss modernes Webdesign sicherstellen, dass auch Desktop-Websites responsiv sind, um auf unterschiedlichen Bildschirmgrößen optimal dargestellt zu werden.
- Responsive Webdesign: Responsive Webdesign bezeichnet eine Methode im Webdesign, bei der Websites so gestaltet werden, dass sie sich automatisch an verschiedene Bildschirmgrößen und Geräte anpassen. Dies bedeutet, dass eine Website auf Smartphones, Tablets, Laptops und Desktop-Computern gleichermaßen benutzerfreundlich und ansprechend ist. Im Kern des Responsive Webdesigns steht die flexible Nutzung von Layouts, Bildern und CSS-Medienabfragen, um Inhalte dynamisch zu skalieren und optimal anzuordnen. Dieser Ansatz ist nicht nur eine Frage der Benutzerfreundlichkeit, sondern auch ein entscheidender Faktor für SEO und mobile Optimierung.
- Web Development: Web Development ist der technische Prozess der Erstellung und Entwicklung von Websites und Webanwendungen. Im Gegensatz zum Webdesign, das den visuellen Aspekt abdeckt, sorgt Web Development für die Funktionalität und Interaktivität. Es umfasst die Programmierung von Benutzeroberflächen (Frontend), Server- und Datenbankfunktionen (Backend) sowie die Integration beider Bereiche. Ohne Web Development wären modernes Webdesign und dynamische Websites nicht realisierbar. Verantwortlich ist dafür ein Web Developer, der Websites entwickelt, programmiert und optimiert, sowie Webanwendungen, um deren Funktionalität und Nutzerfreundlichkeit sicherzustellen.
Die Grundlagen des Webdesigns
Um eine erfolgreiche Website zu erstellen, sind die Grundlagen des Webdesigns unverzichtbar. Webdesign ist ein vielseitiger Prozess, der kreative und technische Elemente miteinander vereint, um eine ansprechende und funktionale Online-Präsenz zu schaffen.
Hier sind die wesentlichen Grundlagen, die das Fundament eines effektiven Webdesigns bilden:
- Die Bedeutung von Benutzerfreundlichkeit (UX) im Webdesign: Ein zentrales Ziel von Webdesign ist es, die Benutzererfahrung (User Experience, UX) zu optimieren. Eine benutzerfreundliche Website ist leicht navigierbar, logisch strukturiert und ermöglicht es den Besuchern, die gewünschten Informationen schnell zu finden. Im Webdesign wird dies durch klare Menüs, gut sichtbare Buttons und eine intuitive Anordnung von Inhalten erreicht. Benutzerfreundlichkeit im Webdesign trägt entscheidend dazu bei, dass Besucher länger auf der Website bleiben und häufiger zurückkehren.
- Ästhetik und visuelle Gestaltung im Webdesign: Die visuelle Gestaltung ist ein Herzstück des Webdesigns. Farben, Typografie, Bilder und Grafiken werden so kombiniert, dass sie eine harmonische und ansprechende Optik erzeugen. Modernes Webdesign nutzt oft minimalistische Ansätze, um Überfrachtung zu vermeiden und den Fokus auf wichtige Inhalte zu lenken. Hierbei ist es wichtig, dass die visuellen Elemente den Stil der Marke widerspiegeln und die Zielgruppe ansprechen.
- Layouts im Webdesign: Das Layout ist die Basis jeder Website und eine Kernkomponente des Webdesigns. Es bestimmt, wie Inhalte wie Texte, Bilder und Videos angeordnet werden. Gutes Webdesign setzt auf klare und übersichtliche Layouts, die den Besucher durch die Seite führen. Beliebte Layouts im Webdesign sind Grid-Systeme, die Flexibilität und Struktur bieten, oder asymmetrische Designs, die moderne und kreative Akzente setzen.
- Die Rolle von Responsive Webdesign: In der heutigen Zeit ist Responsive Webdesign ein Muss. Websites müssen sich an unterschiedliche Bildschirmgrößen anpassen, da viele Nutzer über Smartphones oder Tablets auf das Internet zugreifen. Responsive Webdesign sorgt dafür, dass Inhalte auf jedem Gerät optimal dargestellt werden, ohne dass der Nutzer zoomen oder scrollen muss. Diese Flexibilität ist ein zentraler Bestandteil modernen Webdesigns.
- Typografie und Farben im Webdesign: Die Auswahl der richtigen Typografie und Farben ist ein weiterer wichtiger Aspekt im Webdesign. Schriften müssen nicht nur gut lesbar sein, sondern auch die Persönlichkeit der Website widerspiegeln. Farben haben im Webdesign eine psychologische Wirkung und können Emotionen hervorrufen oder Handlungen fördern. Ein durchdachtes Farbkonzept im Webdesign hilft, die Markenidentität zu stärken und die Aufmerksamkeit der Nutzer zu lenken.
- Mobile First Ansatz im modernen Webdesign: Ein Trend, der das Webdesign in den letzten Jahren geprägt hat, ist der Mobile First Ansatz. Dabei wird das Webdesign zunächst für mobile Geräte entwickelt und anschließend für größere Bildschirme skaliert. Dieser Ansatz stellt sicher, dass Websites auf Smartphones und Tablets genauso gut funktionieren wie auf Desktop-Computern. Webdesign, das den Mobile First Ansatz umsetzt, erhöht die Benutzerfreundlichkeit und trägt zur Suchmaschinenoptimierung (SEO) bei.
Die Grundlagen des Webdesigns umfassen eine Mischung aus visuellen und funktionalen Elementen, die zusammenarbeiten, um eine optimale Benutzererfahrung zu schaffen.
Von der Benutzerfreundlichkeit über die visuelle Gestaltung bis hin zum Responsive Design – jedes Element im Webdesign spielt eine wichtige Rolle, um eine erfolgreiche Website zu gestalten. Indem man die Grundlagen des Webdesigns versteht und umsetzt, legt man den Grundstein für eine ansprechende und effektive Online-Präsenz.
Im nächsten Abschnitt werden wir die technischen Aspekte beleuchten, die das Webdesign ergänzen und bereichern!

Die technischen Aspekte des Webdesigns
Hinter einem überzeugenden Webdesign steckt nicht nur kreative Gestaltung, sondern auch ein solides technisches Fundament. Moderne Websites müssen nicht nur ansprechend aussehen, sondern auch reibungslos funktionieren.
Die technischen Aspekte des Webdesigns spielen eine entscheidende Rolle, um eine Website stabil, effizient und benutzerfreundlich zu gestalten. Hier sind die wichtigsten technischen Elemente, die im Webdesign berücksichtigt werden:
- HTML: Die Grundlage des Webdesigns: HTML (HyperText Markup Language) ist die Basis jeder Website und ein unverzichtbarer Bestandteil des Webdesigns. Es definiert die Struktur und den Inhalt einer Seite, indem es Elemente wie Überschriften, Absätze, Bilder und Links organisiert. Gutes Webdesign nutzt sauberes und semantisches HTML, um die Lesbarkeit für Entwickler und Suchmaschinen zu verbessern. Ohne HTML wäre modernes Webdesign nicht möglich.
- CSS: Das Styling im Webdesign: CSS (Cascading Style Sheets) verleiht Websites ihre optische Gestaltung. Es wird verwendet, um Layouts, Farben, Schriften und andere visuelle Elemente zu definieren. Im Webdesign ermöglicht CSS, dass Websites nicht nur funktional, sondern auch ästhetisch ansprechend sind. Darüber hinaus spielt CSS eine Schlüsselrolle im Responsive Webdesign, da es erlaubt, Layouts für verschiedene Geräte und Bildschirmgrößen zu optimieren.
- JavaScript: Interaktivität im Wendesign: Interaktive Elemente wie Slider, Dropdown-Menüs oder Animationen werden durch JavaScript umgesetzt. Webdesign, das JavaScript nutzt, schafft dynamische und ansprechende Websites, die den Nutzer aktiv einbinden. JavaScript ist ein unverzichtbares Werkzeug im modernen Webdesign, insbesondere wenn es darum geht, die Benutzererfahrung (UX) zu verbessern und komplexe Funktionen zu realisieren.
- Content-Management-Systeme (CMS) im Webdesign: Ein weiterer wichtiger Aspekt des Webdesigns ist die Verwendung von Content-Management-Systemen (CMS) wie WordPress, Joomla oder Drupal. CMS erleichtern die Verwaltung und Aktualisierung von Websites, auch ohne tiefgehende technische Kenntnisse. Im Webdesign ermöglicht ein CMS, Inhalte effizient zu organisieren und anzupassen, während es gleichzeitig Flexibilität für individuelle Designs bietet.
- Tools und Software für Webdesign: Professionelles Webdesign erfordert den Einsatz von spezialisierten Tools und Software. Programme wie Adobe XD, Figma oder Sketch helfen bei der Gestaltung von Layouts und Prototypen. Code-Editoren wie Visual Studio Code oder Sublime Text unterstützen Entwickler dabei, die technischen Elemente des Webdesigns umzusetzen. Diese Werkzeuge sind unerlässlich, um im Webdesign effizient und präzise zu arbeiten.
- Webdesign und Performance: Die Ladegeschwindigkeit einer Website ist ein entscheidender Faktor im Webdesign. Techniken wie die Optimierung von Bildern, das Minifizieren von CSS- und JavaScript-Dateien sowie die Verwendung von Content Delivery Networks (CDNs) sind wichtige Bestandteile des technischen Webdesigns. Schnelle Ladezeiten verbessern die Benutzererfahrung und wirken sich positiv auf die SEO aus.
- Barrierefreiheit im Webdesign: Barrierefreiheit ist ein weiterer technischer Aspekt, der im Webdesign zunehmend an Bedeutung gewinnt. Ziel ist es, Websites für alle Menschen zugänglich zu machen, einschließlich Personen mit Behinderungen. Im Webdesign bedeutet dies, Funktionen wie Screenreader-Kompatibilität, klare Navigation und alternative Texte für Bilder zu implementieren.
Die technischen Aspekte des Webdesigns sind genauso wichtig wie die kreative Gestaltung. Sie sorgen dafür, dass Websites nicht nur gut aussehen, sondern auch reibungslos funktionieren und den Anforderungen der Nutzer gerecht werden.
Ob HTML, CSS, JavaScript oder CMS – jedes dieser Elemente spielt eine zentrale Rolle im modernen Webdesign. Eine technische Grundlage ist unverzichtbar, um Websites zu erstellen, die sowohl leistungsstark als auch benutzerfreundlich sind.
Im nächsten Abschnitt werfen wir einen Blick auf die neuesten Trends und Entwicklungen im Webdesign, die die Zukunft dieser Disziplin prägen!
Trends und Entwicklungen im modernen Webdesign
Das Webdesign entwickelt sich ständig weiter, um mit den sich ändernden Anforderungen der Nutzer und den technologischen Fortschritten Schritt zu halten. Was gestern als innovativ galt, kann morgen schon veraltet sein.
Deshalb ist es wichtig, sich über die neuesten Trends im Webdesign zu informieren, um moderne, benutzerfreundliche und wettbewerbsfähige Websites zu erstellen.
Hier sind die aktuellsten Trends und Entwicklungen, die das Webdesign prägen:
- Minimalismus und Flat Design im Webdesign: Minimalismus ist ein führender Trend im Webdesign, der sich durch klare Strukturen, viel Weißraum und den Verzicht auf überflüssige Designelemente auszeichnet. Flat Design, ein Teil des minimalistischen Ansatzes, konzentriert sich auf flache, einfache Grafiken ohne Schatten oder dreidimensionale Effekte. Dieser Stil im Webdesign sorgt für schnelle Ladezeiten, eine bessere Benutzererfahrung und eine zeitgemäße Ästhetik.
- Dunkelmodus im Webdesign: Der Dunkelmodus hat sich zu einem beliebten Trend im Webdesign entwickelt. Er reduziert die Belastung der Augen, spart Energie auf OLED-Bildschirmen und verleiht Websites einen modernen und eleganten Look. Viele Designer integrieren heutzutage die Möglichkeit, zwischen Hell- und Dunkelmodus zu wechseln, um den Nutzern mehr Flexibilität im Webdesign zu bieten.
- Animationen und Mikrointeraktionen im Webdesign: Dynamische Animationen und Mikrointeraktionen machen Websites lebendig und interaktiv. Im modernen Webdesign werden Animationen verwendet, um den Nutzerfluss zu lenken, wichtige Informationen hervorzuheben oder einfach ein ansprechenderes Erlebnis zu schaffen. Diese subtilen Bewegungen im Webdesign steigern die Benutzerbindung und machen die Navigation intuitiver.
- Barrierefreies Webdesign (Accessibility): Barrierefreiheit ist ein wachsendes Thema im Webdesign, da Websites für alle Menschen zugänglich sein müssen, einschließlich Personen mit Behinderungen. Barrierefreies Webdesign umfasst Funktionen wie Bildschirmleser-Kompatibilität, klare Navigation, ausreichend große Schriftarten und Kontraste. Dieser Trend zeigt, dass Webdesign nicht nur ästhetisch, sondern auch inklusiv sein muss.
- Scrollytelling und immersive Erlebnisse im Webdesign: Scrollytelling kombiniert Webdesign mit Storytelling, um Inhalte durch Scrollen dynamisch darzustellen. Interaktive Animationen, Übergänge und visuelle Effekte lassen Websites wie Erzählungen wirken. Dieser Ansatz im Webdesign eignet sich besonders für Marken, die emotionale Geschichten erzählen oder komplexe Themen anschaulich präsentieren möchten.
- Nachhaltigkeit und umweltbewusstes Webdesign: Nachhaltigkeit ist ein neuer Fokus im Webdesign, der auf energieeffiziente Websites abzielt. Durch optimierte Ladezeiten, minimalistische Designs und nachhaltige Hosting-Dienste kann Webdesign dazu beitragen, den ökologischen Fußabdruck zu reduzieren. Dieser Trend zeigt, dass auch Webdesign Teil einer nachhaltigeren digitalen Welt sein kann.
Das moderne Webdesign wird von Trends wie Minimalismus, Animationen, Barrierefreiheit und Nachhaltigkeit geprägt. Diese Entwicklungen zeigen, dass Webdesign nicht nur eine Frage der Ästhetik, sondern auch der Funktionalität, Inklusivität und Innovation ist.
Wer im Webdesign auf dem neuesten Stand bleibt, schafft Websites, die sowohl die Nutzer beeindrucken als auch den Anforderungen der digitalen Zukunft gerecht werden.
Im nächsten Abschnitt gehen wir darauf ein, wie der Prozess des Webdesigns abläuft und welche Schritte notwendig sind, um eine Website von der Idee bis zur Umsetzung zu realisieren!
Der Prozess des Webdesigns: Von der Idee zur Umsetzung
Der Prozess des Webdesigns ist eine systematische und durchdachte Reise von der ersten Idee bis zur finalen Veröffentlichung einer Website.
Ein gut strukturierter Webdesign-Prozess stellt sicher, dass alle Anforderungen erfüllt werden und die Website sowohl funktional als auch visuell ansprechend ist. Hier sind die wichtigsten Schritte im Webdesign-Prozess:
- Zieldefinition im Webdesign: Der erste Schritt im Webdesign-Prozess ist die klare Definition der Ziele. Was soll die Website erreichen? Wer ist die Zielgruppe? Welche Inhalte und Funktionen sind erforderlich? Diese Fragen bilden die Grundlage für das gesamte Webdesign-Projekt. Eine präzise Zieldefinition hilft dabei, den Fokus während des gesamten Webdesign-Prozesses zu bewahren.
- Recherche und Planung im Webdesign: Nach der Zielsetzung folgt eine Phase intensiver Recherche. Hier werden die Bedürfnisse der Zielgruppe analysiert, Konkurrenzseiten untersucht und aktuelle Webdesign-Trends berücksichtigt. Auf Basis dieser Erkenntnisse wird eine detaillierte Planung erstellt. Im Webdesign umfasst die Planung die Struktur der Website, die Inhalte und die Navigation. Tools wie Wireframes oder Sitemaps helfen dabei, die Grundstruktur des Webdesigns zu visualisieren.
- Designphase: Kreativität im Webdesign: n der Designphase wird das visuelle Konzept der Website entwickelt. Farben, Typografie, Bilder und Layouts werden kombiniert, um ein ansprechendes und benutzerfreundliches Design zu erstellen. In modernen Webdesign-Prozessen werden oft Prototyping-Tools wie Figma oder Adobe XD verwendet, um interaktive Entwürfe zu erstellen. Ziel dieser Phase ist es, ein Webdesign zu entwickeln, das die Markenidentität widerspiegelt und die Nutzer begeistert.
- Entwicklung: Die technische Umsetzung des Webdesigns: Nach der Freigabe des Designs beginnt die technische Umsetzung. Hier kommen HTML, CSS und JavaScript ins Spiel, um das Webdesign in eine funktionierende Website zu verwandeln. Ein wichtiger Aspekt moderner Webdesigns ist die Integration von Responsiveness, damit die Website auf allen Geräten optimal angezeigt wird. In dieser Phase werden auch zusätzliche Funktionen wie Kontaktformulare, Animationen oder interaktive Elemente implementiert.
- Content-Erstellung und Integration im Webdesign: In dieser Phase des Webdesigns werden die Inhalte (Texte, Bilder, Videos) erstellt und in die Website integriert. Der Content sollte ansprechend, informativ und suchmaschinenoptimiert sein, um die Benutzererfahrung und die Sichtbarkeit zu maximieren. Im Webdesign spielt die Platzierung und Formatierung der Inhalte eine entscheidende Rolle, da sie maßgeblich zur Benutzerfreundlichkeit beiträgt.
- Testphase: Qualitätssicherung im Webdesign: Bevor eine Website live geschaltet wird, muss sie gründlich getestet werden. Im Webdesign-Prozess umfasst die Testphase die Überprüfung der Funktionalität, Ladegeschwindigkeit, Darstellung auf verschiedenen Geräten und Browsern sowie die Barrierefreiheit. Fehler und Inkonsistenzen im Webdesign werden in dieser Phase identifiziert und behoben, um eine reibungslose Nutzererfahrung sicherzustellen.
- Veröffentlichung und Pflege im Webdesign: Nach erfolgreichen Tests wird die Website live geschaltet. Doch der Webdesign-Prozess endet nicht mit der Veröffentlichung. Kontinuierliche Pflege und Updates sind notwendig, um die Website auf dem neuesten Stand zu halten und an veränderte Anforderungen anzupassen. Gutes Webdesign umfasst auch die regelmäßige Analyse der Nutzerinteraktionen, um die Website weiter zu optimieren.
Der Prozess des Webdesigns ist eine Kombination aus Kreativität, Planung und technischer Präzision.
Jeder Schritt, von der Zieldefinition über die Gestaltung bis hin zur Veröffentlichung, ist entscheidend für den Erfolg einer Website. Durch einen klar strukturierten Webdesign-Prozess entstehen Websites, die nicht nur ästhetisch überzeugen, sondern auch die gewünschten Ziele erreichen und die Nutzer begeistern.
Im nächsten Abschnitt fassen wir die wichtigsten Erkenntnisse zu Webdesign zusammen und zeigen, warum es ein unverzichtbarer Bestandteil der digitalen Welt ist!
Webdesign und SEO: Wie sie zusammenhängen
Webdesign spielt eine zentrale Rolle für die Suchmaschinenoptimierung (SEO), da die Struktur und Gestaltung einer Website maßgeblich beeinflussen, wie Suchmaschinen sie bewerten und ranken.
Eine gut designte Website vereinfacht es Suchmaschinen, Inhalte zu crawlen und zu indexieren, was die Sichtbarkeit in den Suchergebnissen erhöht.
Zu den wichtigsten Aspekten, die Webdesign und SEO verbinden, gehören:
- Technische Optimierung: Schnelle Ladezeiten, responsives Webdesign und eine saubere Codebasis sind entscheidend für gute SEO. Suchmaschinen bevorzugen Websites, die benutzerfreundlich und technisch einwandfrei sind.
- Struktur und Navigation: Eine klare Seitenstruktur und intuitive Navigation im Webdesign helfen nicht nur den Nutzern, sondern auch Suchmaschinen, Inhalte leichter zu verstehen.
- Mobile Optimierung: Da immer mehr Nutzer über mobile Geräte surfen, ist mobiles Webdesign ein wichtiger Rankingfaktor für Suchmaschinen.
- Inhaltliche Optimierung: Webdesign beeinflusst, wie Texte, Bilder und Videos präsentiert werden. Eine gute Platzierung der Inhalte und die Verwendung von Schlagwörtern tragen dazu bei, SEO zu verbessern.
Gutes Webdesign und SEO arbeiten Hand in Hand, um sicherzustellen, dass eine Website sowohl für Nutzer als auch für Suchmaschinen attraktiv ist. Dies führt zu mehr Traffic, einer besseren Nutzererfahrung und langfristigem Erfolg im digitalen Raum.
Fazit: Webdesign als Schlüssel zum Erfolg im Internet
Webdesign ist weit mehr als nur die visuelle Gestaltung einer Website. Es verbindet Kreativität, Technik und Strategie, um benutzerfreundliche, ästhetisch ansprechende und funktionale Websites zu schaffen.
Gutes Webdesign berücksichtigt nicht nur aktuelle Trends und Technologien, sondern auch Aspekte wie SEO, Barrierefreiheit und Nachhaltigkeit.
In der digitalen Welt von heute ist Webdesign unverzichtbar, um Marken, Unternehmen und Ideen erfolgreich zu präsentieren. Es ist der Schlüssel, um Nutzer zu überzeugen, Vertrauen aufzubauen und langfristig erfolgreich zu sein.
Mit einem durchdachten Webdesign wird jede Website zur perfekten Verbindung von Funktionalität und Design – ein zentraler Faktor für den Erfolg im Internet.