WordPress Plugin für Google Maps
Du benötigst ein WordPress Google Maps Plugin um den Standort deines Unternehmens ganz einfach über Google Maps auf deiner WordPress Website anzuzeigen, dann haben wir das perfekte kostenlose Plugin für dich.
Außerdem ist es noch GDPR Konform und ist somit perfekt für deine Website innerhalb der EU.
Besuche unsere Plugin Seite ganz einfach auf https://wordpress.org/plugins/gdpr-compliant-google-maps/
Aber Zuerst mal zu den Funktionen und wie es funktioniert

Inhaltsverzeichnis:
Funktionen Des WordPress Google Maps Plugins:
Innerhalb der EU ist es verboten einfach so Google Maps in deine Website einzubinden, da der Nutzer nicht vorher gefragt wird ob er der Datensammlung von Google zustimmt.
Deshalb muss man vorher um Erlaubnis bzw. Zustimmung des Nutzers fragen.
Unser Plugin macht das ganz automatisch für dich und du musst dich um nichts mehr kümmern.
Es lädt Google Maps erst in die Website sobald es Zustimmung des Website Besuchers erhalten hat.
Somit ist es EU Konform und du bekommst keine Probleme mit dem Datenschutz.
Wie Funktioniert die Installation des WordPress Google Maps Plugins:
Zum Installieren unseres Plugins gehst du in dein WordPress Admin Dashboard.
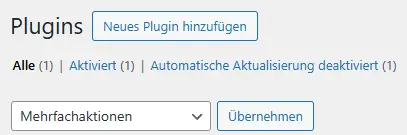
Auf der linken Seite im Menu unter Plugins findest du die Plugin Seite. Klicke auf Plugins, sobald du auf der Plugin Seite angelangt bist klickst du auf Neues Plugin hinzufügen.

Sobald diese Seite geladen hast gib bei Plugin suchen folgendes ein: „GDPR Compliant Google Maps Webdesign Germany“ klick auf das Plugin und aktiviere es.
Oder Besuche es direkt über diesen Link: https://wordpress.org/plugins/gdpr-compliant-google-maps/

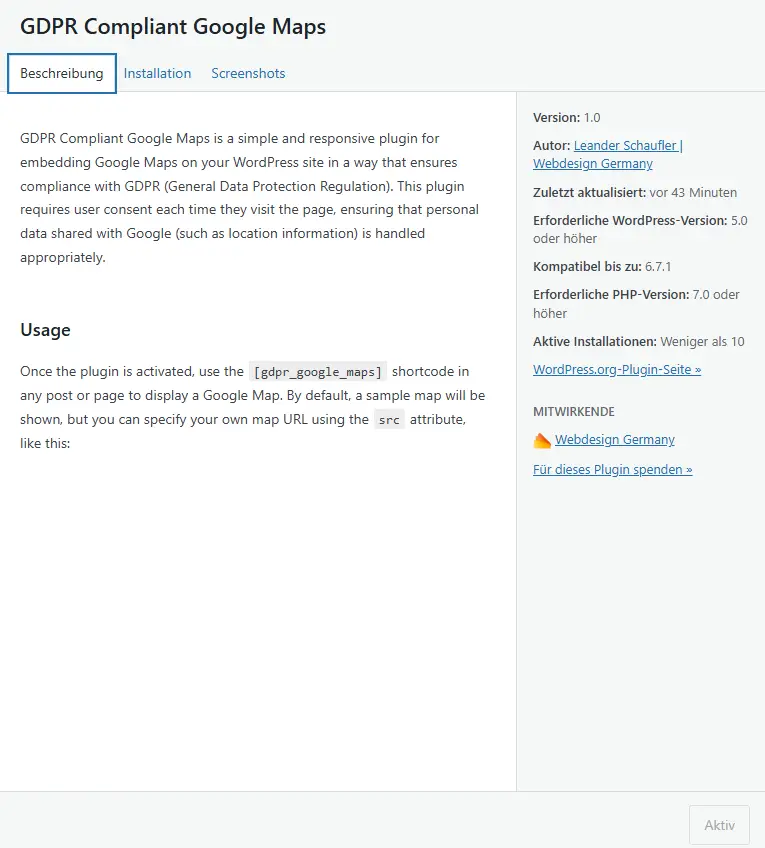
Unter der Beschreibung siehst du nochmal genauer alle Funktionen unseres Plugins.
Nach dem Installieren musst du es in deinem Plugin Dashboard noch aktivieren, dann war es das und du kannst unser Plugin ganz einfach nutzen.

Wie du deinen eigenen Standort einstellst:
Auf der Seite wo du gerne deinen Standort über Google Maps angezeigt hättest erstelle einen Shortcode und in diesem gib folgendes ein: [gdpr_google_maps] mit diesem Text ist unser Plugin aktiviert und du kannst es testen.
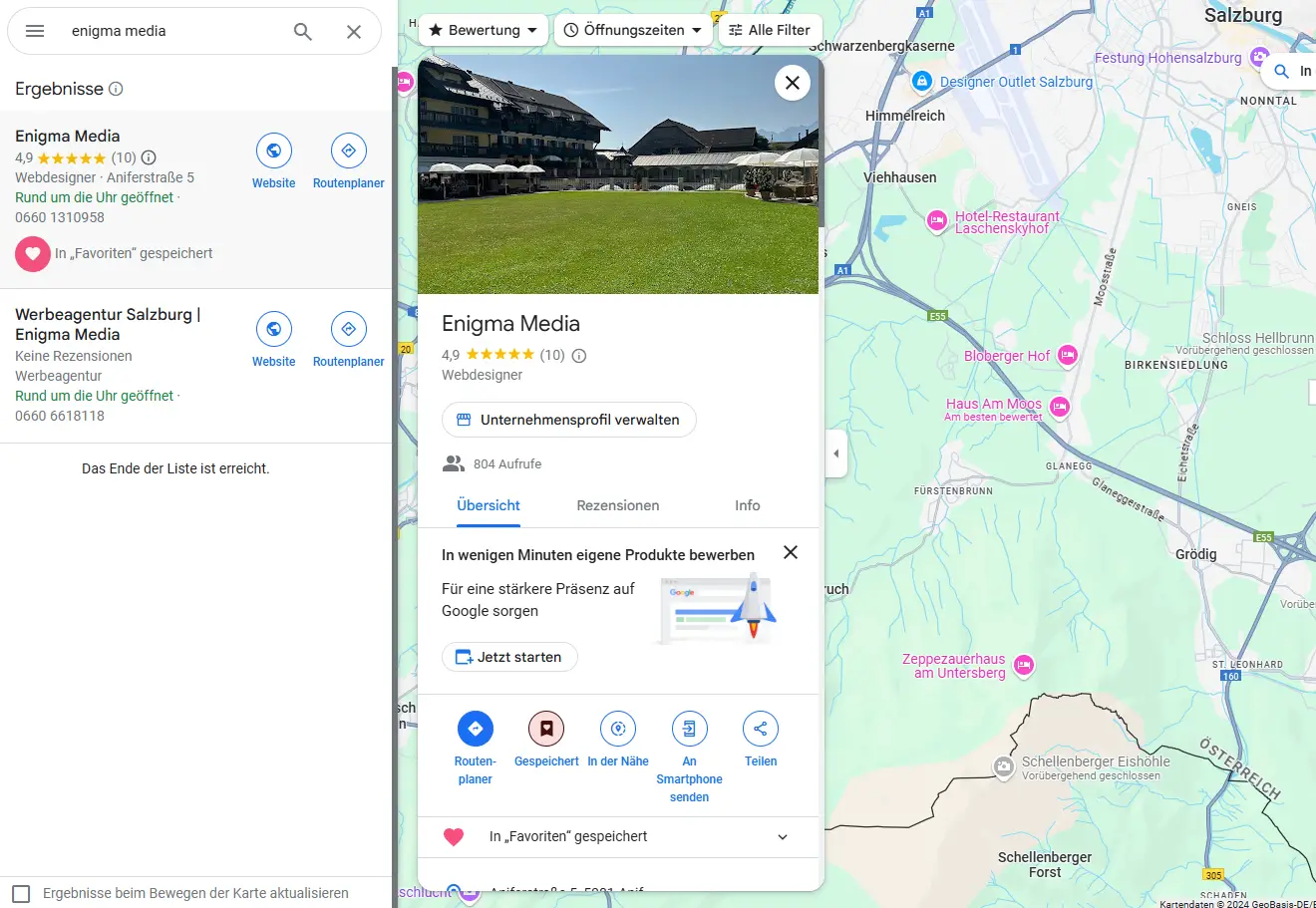
Damit nun auch dein eigener Standort übernommen wird begib dich auf Google Maps und suche deinen Standort.

Nachdem du deinen eigenen Standort ausgewählt hast klicke auf Teilen.
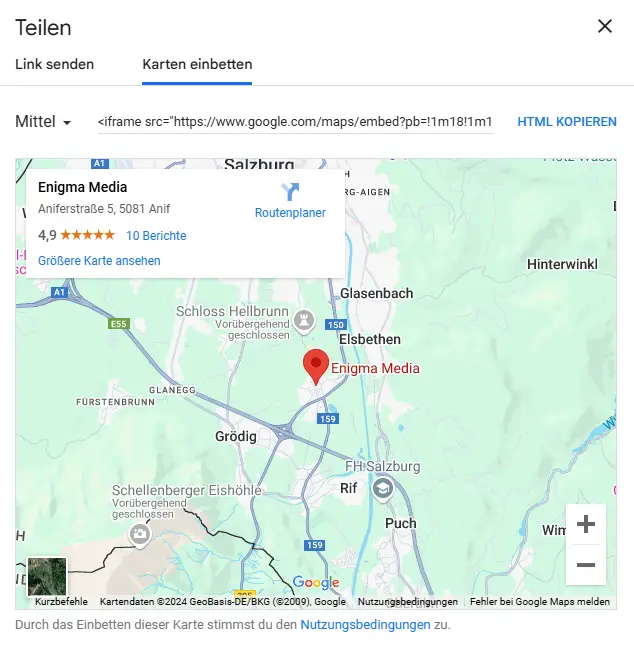
Ganz wichtig ist das wir nicht den Link brauchen sondern den Link von der Option Karten einbetten, falls du das nicht verstehst schau dir dieses Bild genauer an:

Nun haben wir den richtigen link gefunden, kopiere dir den kompletten Code der dir angezeigt wird, für unser beispiel wäre das:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d42921.2995395914!2d12.99399645820313!3d47.750779599999994!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x28e3221ff5eb6d29%3A0x1155443350e8d12!2sEnigma%20Media!5e0!3m2!1sde!2sat!4v1733568175795!5m2!1sde!2sat" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
bei unserem Beispiel wäre es das alles dick markierte:
https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d42921.2995395914!2d12.99399645820313!3d47.750779599999994!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x28e3221ff5eb6d29%3A0x1155443350e8d12!2sEnigma%20Media!5e0!3m2!1sde!2sat!4v1733568175795!5m2!1sde!2sat
Diesen Link kopierst du jetzt und fügst ihn auf deiner Wordpress Seite unter dem Shortcode wie folgt ein:
[gdpr_google_maps src=“https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d42921.2995395914!2d12.99399645820313!3d47.750779599999994!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x28e3221ff5eb6d29%3A0x1155443350e8d12!2sEnigma%20Media!5e0!3m2!1sde!2sat!4v1733568175795!5m2!1sde!2sat“]
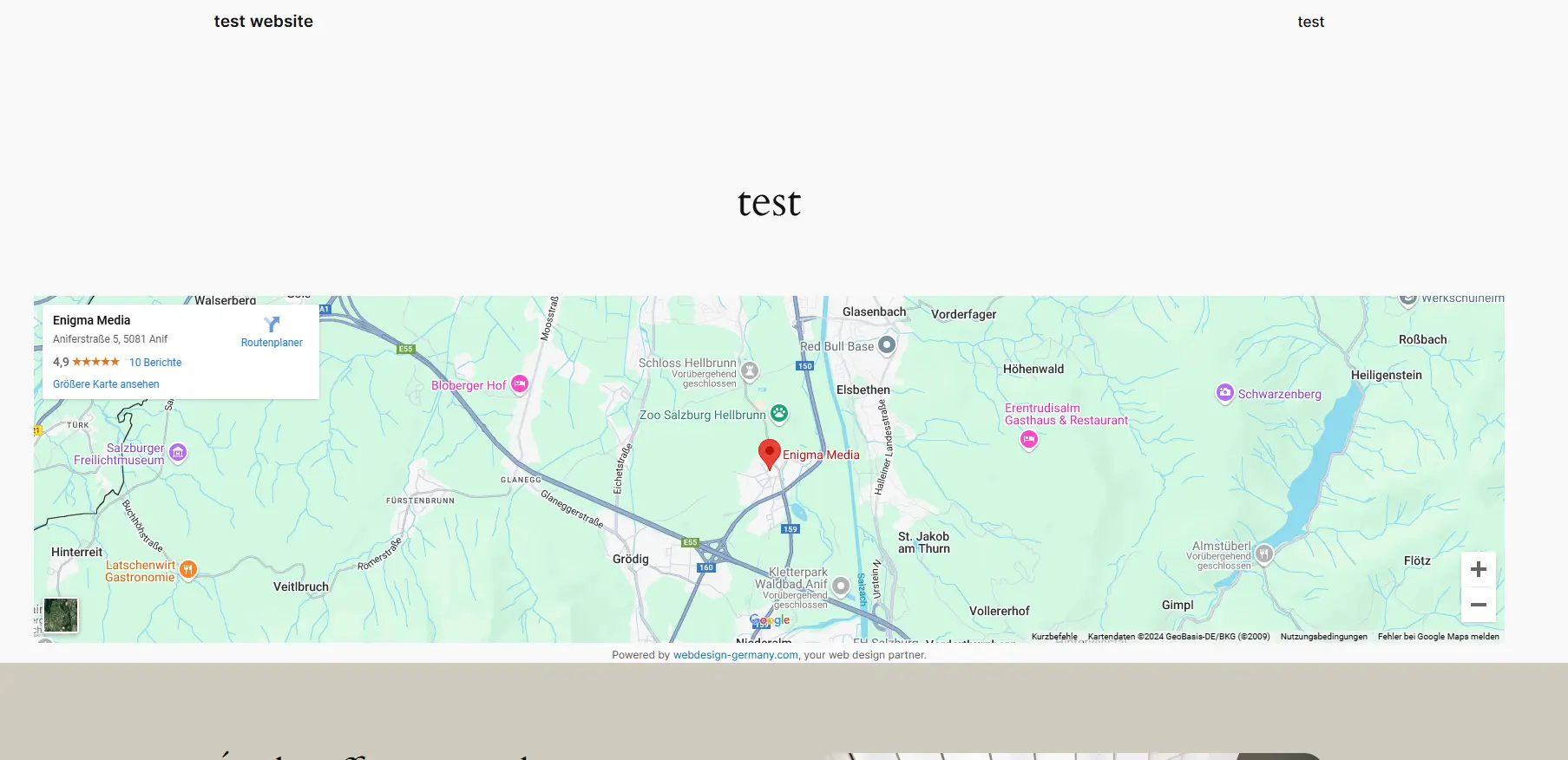
Wenn du jetzt speicherst und die Website besuchst siehst du das dein Standort nach akzeptieren des Widgets angezeigt wird.
Es sollte in etwa so aussehen:

Wenn du Probleme mit unserem Plugin hast, kannst du uns gerne auf unserer Support-Seite ein Ticket schreiben. Wir werden dir so schnell wie möglich antworten.