Was ist UI Design?
In einer zunehmend digitalisierten Welt, in der wir täglich Apps, Websites und Softwaretools nutzen, spielt das UI Design (User Interface Design) der Benutzeroberfläche eine entscheidende Rolle.
Ob beim Scrollen durch die sozialen Medien, beim Online-Shopping oder beim Einsetzen von Produktivitätsplattformen für die Arbeit: Es bleibt ein Fakt, dass wir mittlerweile von der Digitalisierung abhängig sind, um unseren Alltag problemlos bewältigen zu können.
Dabei interagieren wir täglich mit digitalen Produkten, die maßgeblich unsere Erfahrung und Zufriedenheit beeinflussen. Was wir als Konsumenten sehen, soll natürlich nicht nur ästhetisch, sondern auch funktional und intuitiv sein, doch was steckt hinter einem solchen praktikablem Design?
Die Rede ist hier vom UI Design, das „User Interface Design“. Dieses beschreibt die Gestaltung von digitalen Benutzungsoberflächen, die visuell ansprechend und funktional sind, um die Interaktion zwischen Nutzern und Technologien zu erleichtern.
Ziel des UI Designs ist, die Bedürfnisse der Nutzer zu erfüllen, indem es diese in jedem Faktor von der Website begeistert und überzeugt.
In diesem Blog schauen wir uns genauer an, was UI Design ist, aus welchen Elementen es besteht und warum es für Unternehmen und Nutzer gleichermaßen unverzichtbar ist. Ob du Einsteiger bist, du dich bereits auskennst oder einfach nur neugierig bist – dieser Beitrag bietet dir einen klaren Überblick über die Welt des UI Designs.

Inhaltsverzeichnis:
Die Definition von UI Design:
Bestimmt kennst du diese Situation: Du suchst Informationen zu einem bestimmten Thema, hangelst dich von Website zu Website und hast schon jeden Link angeklickt, bis du auf diese eine Seite kommst, die dir den Inhalt leicht zu verstehen gibt und angenehm anzusehen ist.
In den vielen Wellen an überfordernden Informationen hast du die eine Quelle gefunden, die du gesucht hast. Für dieses Ende deiner langen Suche ist schlussendlich das UI Design verantwortlich.
UI Design ist die Kunst der Gestaltung der visuellen und funktionalen Elemente eines digitalen Produktes. Kurz gesagt: Alles, was Benutzer bei dem Klick auf eine Website auf ihrem Bildschirm sehen, fällt in das Feld des UI Designs. Dabei liegt es an den UI Designern, Farben, Illustrationen, Typografie und Layout so abzustimmen, um Ästhetik und Interaktion zu garantieren.
Hier sind einige Arten von UI Design:
- Graphical User Interface (GUI): Klassische, grafische Benutzeroberflächen, die auf Bildschirmen dargestellt werden (z.B. Websites oder mobile Apps)
- Voice User Interface (VUI): Sprachgesteuerte Benutzeroberflächen, die Interaktionen über gesprochene Befehle ermöglichen (z.B. Sprachassistenten wie Alexa und Siri)
- Gesture-Based UI: Benutzeroberflächen, die über Bewegungen und Gesten gesteuert werden (z.B. AR/VR-Systeme)
- Command Line Interface (CLI): Textbasierte Benutzeroberflächen, bei denen Nutzer Befehle eingeben (z.B. Terminal)
- Tangible User Interface (TUI): Benutzeroberflächen, bei denen physische Objekte zur Interaktion mit digitalen Inhalten genutzt werden (z.B. Interaktive Spielzeuge)
- Natural User Interface (NUI): Benutzerschnittstellen, die natürliche Interaktionen wie Berührung, Sprache oder Gesten verwenden (z.B. Touchscreens)
- Augmented Reality (AR) und Virtual Reality (VR) Interfaces: Interaktive Umgebungen, die virtuelle oder erweiterte Realität nutzen.
- Adaptive und Responsive UI: Benutzeroberflächen, die sich an verschiedene Geräte oder Bildschirmgrößen anpassen.
Das richtige Tool ist das A und O, um ein ästhetisches und funktionales UI Design zu erstellen. Lerne hier, welches am besten für dich und deine Vorstellung passt: https://webflow.com/blog/ui-ux-design-tools

Warum ist UI Design wichtig?
UI Design spielt eine entscheidende Rolle dabei, wie Nutzer mit digitalen Produkten interagieren und wie erfolgreich diese Produkte am Markt sind.
Der erste Eindruck zählt: Die Benutzeroberfläche ist oft das erste, was Nutzer von einem digitalen Produkt wahrnehmen.
Während ein ansprechendes und gut gestaltetes UI Interesse und Vertrauen weckt, kann ein unübersichtliches oder schlecht designtes Interface Nutzer abschrecken und zum Abbruch führen.
Ist das UI intuitiv, erleichtert es den Nutzern, ein Produkt zu verstehen und effektiv zu verwenden. Ein klares strukturiertes Design fördert nicht nur eine positive User Experience (UX), sondern sorgt dafür, dass Nutzer ihre Ziele schneller und angenehmer erreichen und die Freude an der Nutzung eines Produkts erhöht wird.
Eine Website mit einem hochwertigen UI Design spiegelt ebenso die Professionalität und Werte einer Marke wider, was dazu beiträgt, Vertrauen und Loyalität bei den Nutzern aufzubauen.
Besonders in einem hart umkämpften digitalen Markt kann ein exzellentes UI Design den Unterschied ausmachen und ein Produkt vor der Konkurrenz abheben, denn Nutzer bevorzugen Produkte, die einfach zu bedienen und visuell ansprechend sind.
Sowohl für Endnutzer, als auch für Unternehmen reduziert eine strukturierte Benutzeroberfläche Frustration und spart Zeit, da beispielsweise Mitarbeiter mit einem guten UI effizienter arbeiten, was den gesamten Workflow verbessert.
Diese Faktoren zeigen, dass UI Design nicht nur ein ästhetischer Faktor ist, sondern ein wesentlicher Bestandteil des Erfolgs digitaler Produkte. Es beeinflusst, wie Nutzer ein Produkt wahrnehmen, nutzen und bewerten und damit auch, ob sie sich langfristig an die Marke eines Unternehmens binden wollen.
Wie bereits angesprochen, ist die User Experience (UX) eng verknüpft mit dem User Interface (UI). Während sich diese beiden Begriffe ergänzen, werden sie allerdings häufig verwechselt oder im Kontext falsch verwendet. Im folgenden Abschnitt erkläre ich dir, den Unterschied zwischen UI und UX.

UI vs. UX: Was ist der Unterschied?
Das User Interface (UI) Design beschäftigt sich mit der visuellen Gestaltung von digitalen Oberflächen. Dabei geht es um alles, was der Benutzer sieht, also die grafische Darstellung, das Layout und die Steuerelemente.
Das User Experience (UX) Design dagegen konzentriert sich auf das Gesamterlebnis des Nutzers bei der Interaktion mit einem Produkt. Dabei geht es weniger um die Gestaltung eines Produktes, sondern vielmehr auf die Gestaltung von Erlebnissen.
UX Design beschäftigt sich mit der Frage, was der Nutzer fühlt und wie das Produkt sich anfühlt, wofür Faktoren wie Nutzerfreundlichkeit, Funktionalität und Effizienz mit einbezogen werden. Um diese Werte bestimmen zu können, führen UX Designer Benutzerforschungen und Tests durch, um sicherzustellen, dass der Nutzer sein Ziel auf einfache und angenehme Weise erreicht.
Die Trennung von UI und UX Design ist für eine erfolgreiche Website nicht möglich. Vielmehr arbeiten beide Felder zusammen, um die Entwicklung eines digitalen Produktes zu garantieren. Während UX die Struktur und den Ablauf definiert, gestaltet UI das Erscheinungsbild und die Interaktion.
Um besser zu verstehen, wie UI Design funktioniert, werfen wir nun ein Blick auf die grundlegenden Elemente, die jede Benutzeroberfläche ausmachen.
Die Grundelemente des UI Designs
Jetzt wissen wir, was ein UI Design ist. Allerdings bedarf es eine Anzahl an Gestaltungselementen, die bei der Entwicklung einer guten Oberfläche helfen:
- Layout: Die Anordnung von Inhalten und Elementen auf der Benutzungsoberfläche, welches für Übersichtlichkeit sorgt und die Aufmerksamkeit des Nutzers lenkt
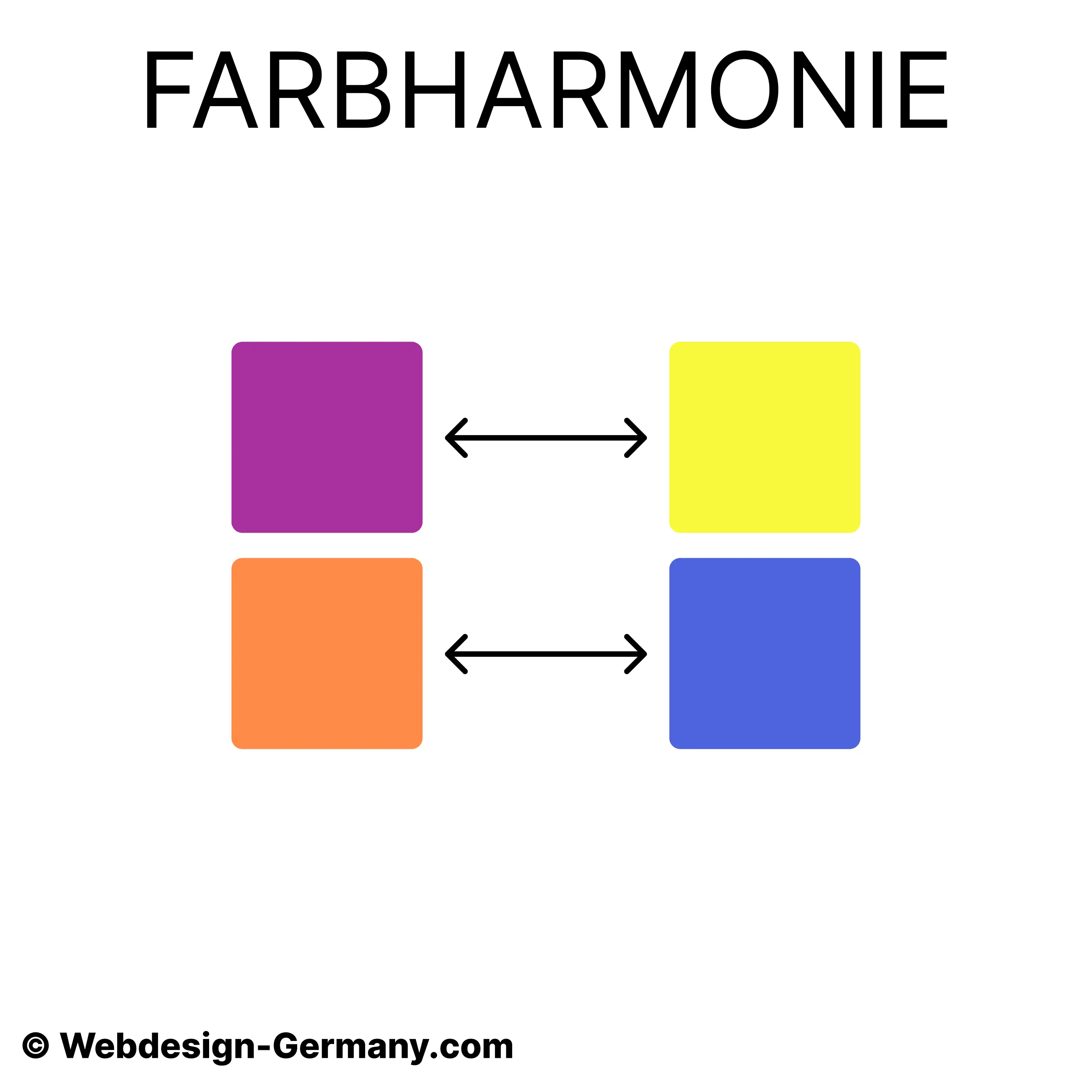
- Farben: Die Farbpalette, die für die Oberfläche verwendet wird und Emotionen vermittelt, Interaktionen signalisiert und das Markenimage stärkt
- Typografie: Die Auswahl und Gestaltung von Schriftarten und –größen, was Inhalte leicht lesbar macht und die Markenidentität unterstreicht
- Icons und Symbole: Grafische Elemente, die Funktionen oder Inhalte visuell repräsentieren und die Kommunikation vereinfacht und die Verständlichkeit erhöht
- Buttons und interaktive Elemente: Elemente, mit denen der Nutzer Aktionen ausführt und womit die Interaktivität gefördert wird und Nutzereingaben ermöglicht
- Bilder und Grafiken: Visuelle Inhalte wie Fotos, Illustrationen oder Videos, die die Kommunikation unterstützen und die Oberfläche ansprechender macht
- Animation und Übergänge: Bewegte Elemente, die Interaktionen oder Zustandsänderungen anzeigen, um die Nutzererfahrung zu verbessern und die Bedienung dynamischer zu machen
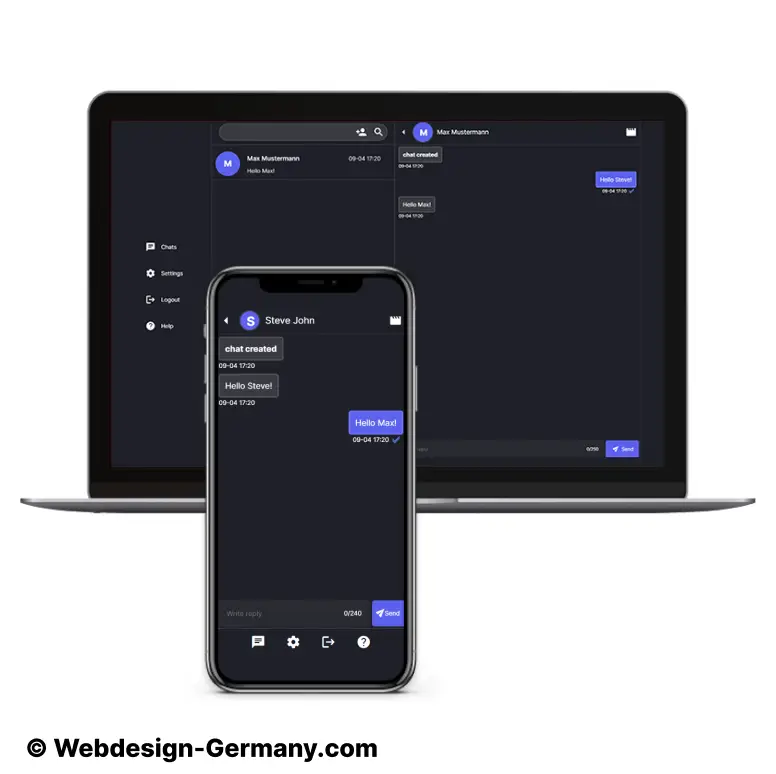
- Responsives Design: Anpassung des Layouts und der Elemente an verschiedene Bildschirmgrößen und Geräte, was eine optimale Nutzererfahrung auf allen Plattformen gewährleistet
- Barrierefreiheit (Accessibility): Gestaltung, die sicherstellt, dass alle Nutzer – unabhängig von Einschränkungen – das Produkt verwenden können. Dieser Aspekt erweitert die Nutzerschaft und fördert Inklusion.
Diese Grundelemente sind von wichtiger Bedeutung, um eine effektive Benutzeroberfläche zu garantieren und somit eine positive Nutzererfahrung zu gewährleisten.
Jetzt wo du die theoretischen Grundlagen kennst, willst du natürlich sofort loslegen. Hast du allerdings keine Inspiration, was dein UI Design angeht, werden dir hier einige nützliche Beispiele gegeben: https://www.makeuseof.com/ui-ux-design-inspiration-websites/
Die Regeln des User Interface Designs
Fest steht: Es ist anspruchsvoll, eine Website zu gestalten, dessen Oberfläche Ästhetik, Funktionalität und Nutzerfreundlichkeit zu einem stimmigen Gesamterlebnis verbindet.
Doch was macht ein Benutzerinterface wirklich effektiv? Um diese Frage zu beantworten gibt es Regeln, die als Orientierung für UI Designer gelten, um eine durchdachte Gestaltung und ein ästhetisch-funktionales Produkt zu gewährleisten.
In diesem Artikel werfen wir einen Blick auf diese essenziellen Regeln und warum sie für jedes digitale Projekt unverzichtbar sind.
Konsistenz in der Benutzeroberfläche:
Konsistenz ist eine der zentralen Säulen im UI Design. Diese Konsistenz wird dadurch erreicht, dass vertraute Muster und einheitliche Gestaltungselemente verwendet werden, die Benutzeroberflächen leicht verständlich und intuitiv bedienbar macht.
Der Aspekt der Konsistenz ist aus diesem Grund wichtig, weil Nutzer wiederkehrende Muster erkennen und nicht jedes Mal neu lernen müssen, wie etwas funktioniert. Dadurch wird die Lernkurve minimiert, die Professionalität des Unternehmens wird erhört und es wird Vertrauen in die Qualität eines Produktes geschaffen, weil Nutzer sich sicherer fühlen, wenn sie wissen, dass sie auf bekannte Elemente vertrauen können.
Daraus folgend führt Sicherheit dazu, dass die Nutzererfahrung verbessert und die Effizienz gesteigert wird. Konsistenz reduziert Verwirrung, indem sie klare Erwartungen setzt.
Durch die Verwendung einheitlicher Farben, Schriftarten, Symbole und Layouts kann diese Konsistenz erreicht werden und ist ein entscheidender Faktor, der ein gutes UI Design von einem großartigen unterscheidet.
Kontrolle durch den Benutzer:
Bei einem gelungenen UI Design sollte der Nutzer jederzeit das Gefühl haben, ihre Interaktionen mit einem Interface zu steuern. Die Regel der Kontrolle stellt sicher, dass Nutzer bewusst Entscheidungen treffen und bei Bedarf korrigieren können. Sie stärkt das Vertrauen in die Benutzeroberfläche und minimiert Frustrationen.
Indem du deinen Nutzern das Gefühl von Kontrolle gibst, förderst du eine positive und nachhaltige Interaktion mit deinem Produkt.
Diese Kontrollübergabe wird dadurch erreicht, indem klare Call-to-Actions hergestellt werden. Die Nutzer sollen zu jedem Zeitpunkt wissen, was passiert, wenn sie einen bestimmten Button drücken oder gewarnt werden, falls ihre Aktion Folgen hat (z.B. beim Löschen von Daten).
Ein wichtiger Aspekt der Kontrolle ist ebenfalls die Möglichkeit des Rückgängigmachens und des Wiederholens: Nutzer sollen die Option haben, Fehler rückgängig zu machen, was eine positive und nachhaltige Interaktion mit dem Produkt gewährleistet. Ein gutes UI Design soll den Nutzer damit in eine andere Welt führen – eine Welt in der er Kontrolle über etwas hat, was zwar nicht von ihm stammt, aber für ihn geschaffen wurde.
Reduzierung der Nutzerbelastung:
Die Aufgabe eines guten UI Designs ist, dem Nutzer das Denken abzunehmen. Menschen verfügen über begrenzte kognitive Ressourcen und ein gutes Design entlastet das Kurzzeitgedächtnis, indem es Informationen leicht zugänglich und verständlich macht.
Dabei können Nutzer sich auf ihre Aufgaben konzentrieren, anstatt sich an komplexe Abläufe oder Details erinnern zu müssen. Wenn Nutzer weniger nachdenken und suchen müssen, erledigen sie Aufgaben effizienter, es werden Fehler vermieden und das Interface fühlt sich zugänglicher an.
Die Regel der Konsistenz kann in diesem Kontext unterstützend sein, denn wenn Elemente überall gleich aussehen und sich gleich verhalten, muss der Nutzer keine neuen Muster lernen und das Gedächtnis der Nutzer wird entlastet. Zudem sollte eher auf Wiedererkennung anstelle von Erinnerung gesetzt werden: Nutzer sollten sich an visuelle Elemente, Symbole oder Interaktionen erinnern können, ohne aktiv nachdenken zu müssen.
Damit sich die Benutzer auf das Wesentliche konzentrieren, sollte das UI Design das hervorheben, worauf sie zuerst achten sollen. Weitere Details erscheinen dann per Mausklick, wenn sich der Nutzer für ein Oberthema entschieden hat. So entsteht ein Pfad, der dem Nutzer ermöglicht, seinen Weg mit den Informationen nachzuvollziehen und jederzeit umzukehren, ohne darüber nachdenken zu müssen – der Fokus liegt auf der Informationsverarbeitung deines Produktes und nicht auf überflüssigen Systemprozessen.
An diesem Punkt weißt du also, was UI Design ist, aus welchen Elementen es besteht und welche Regeln du befolgen musst. Jetzt lernen wir, wie der Prozess zur Gestaltung eines User Interfaces (UI) erfolgt, um eine ästhetische und funktionale Benutzeroberfläche zu erstellen.
Der Prozess des UI Designs
- Recherche und Analyse: Bevor du mit der Gestaltung deines UI Designs beginnst, musst du deine Zielgruppe und ihre Bedürfnisse verstehen. Dazu gehören Nutzerforschungen und Wettbewerbsanalysen, um die Daten in deinem UI Design zu berücksichtigen. In dieser Phase legst du die Grundlage, um Designentscheidungen auf Daten und Erkenntnissen aufzubauen.
- Informationsarchitektur und Wireframes: Aus dem vorherigen Schritt hast du die theoretische Basis errichtet, damit du dich jetzt mit der Struktur des Interfaces beschäftigen kannst. Beschäftige dich in diesem Schritt mit den Inhalten und Funktionen, die du vermitteln willst und erstelle darauf Wireframes, also Skizzen, die die grundlegende Platzierung von Elementen wie Buttons, Navigation und Inhalt zeigen.
- Visuelles Design: Nachdem die Struktur steht, kann das visuelle Erscheinungsbild entworfen werden. In diesem Schritt werden Farbschemata und Typografien ausgewählt, die zur Marke passen und diese repräsentieren. Auf der Grundlage deiner Arbeit kannst du hier schon mit deinem ersten Prototyp anfangen, der der Realität in Aussehen und Funktion so nahe wie möglich kommt. Ziel in dieser Phase ist, ein ansprechendes Design zu erstellen, das Funktionalität und Ästhetik vereint.
- Entwicklung und Umsetzung: Erwecke in diesem Schritt dein Projekt zum Leben. In dieser Phase arbeiten Designer und Entwickler eng zusammen, um die entworfenen Interfaces in funktionierende Produkte zu verwandeln. Dabei werden Design-Richtlinien klar dokumentiert, um sicherzustellen, dass das Design technisch umsetzbar ist und gleichzeitig die Benutzererfahrung erhalten bleibt. Ein regulärer Austausch zwischen beiden Teams ist hierbei essenziell, um Missverständnisse und Abweichungen und Missverständnisse vom ursprünglichen Konzept zu vermeiden.
- Testing und Optimierung: In der abschließenden Phase wird überprüft, ob das Interface benutzerfreundlich, barrierefrei und intuitiv bedienbar ist. Dabei werden Usability-Tests mit echten Nutzern durchgeführt, um reales Feedback zu erhalten. Erkenntnisse aus diesen Tests werden genutzt, um das Produkt schrittweise zu optimieren, sodass mögliche Fehler behoben werden können, was ein reibungsloses Nutzererlebnis zu gewährleisten.
Wenn du mehr über die Usability erfahren möchtest ließ dir gerne unseren Artikel über Usablity durch.
Anzumerken ist, dass der UI Design Prozess dynamisch und stetige Anpassung erfordert. Indem Nutzerfeedback integriert und auf technologische Fortschritte reagiert wird, bleibt das Interface langfristig relevant und effektiv.
Im Internet findest du auch viele Online-Kurse, in denen du dein Wissen zu diesem Thema erlernen
und erweitern kannst. Probiere doch gerne diesen 100 Tag Kurs aus und werde Profi im UI Design!
https://www.geeksforgeeks.org/100-days-of-ui-ux/
Fazit
UI Design, das User Interface Design, ist weit mehr als nur die visuelle Gestaltung von Oberflächen. Es verbindet Ästhetik, Funktionalität und Benutzerfreundlichkeit zu einem harmonischen Ganzen. Ziel ist es, Interfaces zu schaffen, die nicht nur gut aussehen, sondern auch intuitiv bedienbar und effizient sind.
Dabei steht der Nutzer stets im Mittelpunkt: Seine Bedürfnisse, Erwartungen und Herausforderungen sind die treibenden Kräfte hinter jedem Designprozess.
Ein erfolgreiches UI Design vereint klare Strukturen, ansprechende visuelle Elemente und eine einfache Bedienung. Es sorgt dafür, dass Nutzer sich schnell zurechtfinden und nahtlos mit einer Anwendung oder Website interagieren können.
Wichtige Aspekte wie Konsistenz, Kontrolle und die Reduzierung der kognitiven Belastung spielen dabei eine zentrale Rolle. Diese Prinzipien schaffen Vertrauen, fördern Effizienz und verbessern die Gesamterfahrung.
Doch UI Design ist kein statischer Prozess. Es erfordert kontinuierliche Anpassung, Tests und Optimierungen, um mit den sich verändernden Bedürfnissen der Nutzer und den technologischen Entwicklungen Schritt zu halten.
Gleichzeitig geht es Hand in Hand mit User Experience (UX) Design, das sich mit dem gesamten Nutzungserlebnis befasst. Während UI Design den visuellen und interaktiven Aspekt gestaltet, stellt UX sicher, dass die dahinterliegende Struktur und Logik den Nutzerbedürfnissen entspricht.
Letztlich ist UI Design ein kreativer und strategischer Prozess, der Kunst und Technik verbindet.
Es hat das Potenzial, digitale Produkte zum Leben zu erwecken und den Unterschied zwischen einer durchschnittlichen und einer herausragenden Nutzererfahrung zu machen. Wer die Prinzipien und Prozesse des UI Designs versteht, legt den Grundstein für erfolgreiche und nutzerzentrierte digitale Lösungen – und bleibt in einer zunehmend digitalen Welt wettbewerbsfähig.
Vielleicht konnten wir mithilfe dieses Blogs deine Leidenschaft zu UI Designs entfachen und du interessierst dich für den Beruf eines UI Designers. Lese hier nach, wie du das wirst und was deine Aufgaben sind: https://dribbble.com/resources/career/what-does-a-ui-designer-do